Progress bars are a popular website element. These elements are great for displaying varying types of data to your users in an eye-catching and stylish manner. The J51 Progress module allows you to quickly and easily create these elements within your Joomla project.
If you haven't already done so you must first install the J51 Progress module via your Joomla Extensions Manager. From your Joomla administration navigate to Extensions -> Manage -> Install -> Upload Package File. Select your module install file (mod_j51progress.zip). This file can be found in your template download in the same folder as your template install file.
Once installed you can create a new instance of your J51 Progress module by navigating to Extensions -> Modules -> New -> J51_Progress. Multiple instances of your Progress module, or indeed any module can be achieved by simply repeating this process.
Module settings are split into 3 tabs...
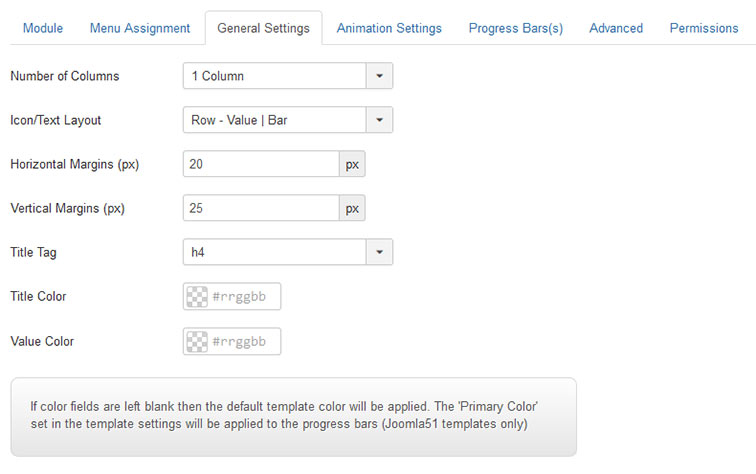
General Settings
This tab contains the main layout/style settings for your module.

- Number of Columns - Select the number of columns you wish your progress bars to be displayed in. On smaller screen devices the number of columns will always be reduced to 1 regardless of this setting.
- Icon/Text Layout - Set the layout of each progress bar. Currently, this field gives you 2 options. Row - Value | Bar which displays the progress bar to the right of its value and Row - Bar | Value which displays the progress bar to the left of its value.
- Horizontal Margin - Horizontal spacing in pixels between each progress bar.
- Vertical Margin - Vertical spacing in pixels between each progress bar.
- Title Tag - Set the HTML tag (H1, H2, H3 etc.) for the title of each progress bar
- Title Color - Set the color of each progress bar title. Note that if left blank, the default template color set for the heading tag set in the previous field will be used.
- Value Color - Set the value color for each progress bar. Note that if left black the default template body text color will be used.
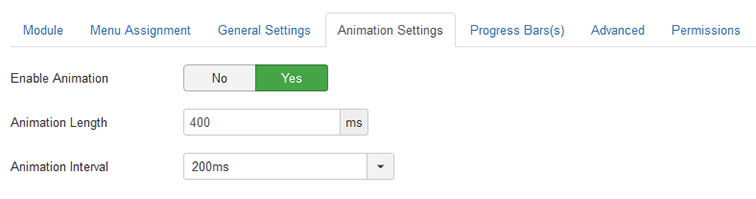
Animation Settings
The J51 Progress module allows you to animate each progress bar as it scrolls into view. This tab contains settings for controlling this animation.

- Enable Animation - Enable/Disable the animation on scroll.
- Animation Length - Set the length of the animation in milliseconds (1000 milliseconds = 1 second). This is the length of the animation for each progress bar, sliding from 0 to its value.
- Animation Interval - Set the interval in milliseconds of the animation between each progress bar. Rather than all progress bars animating at once, this option allows you to set a slight delay between each progress bar.
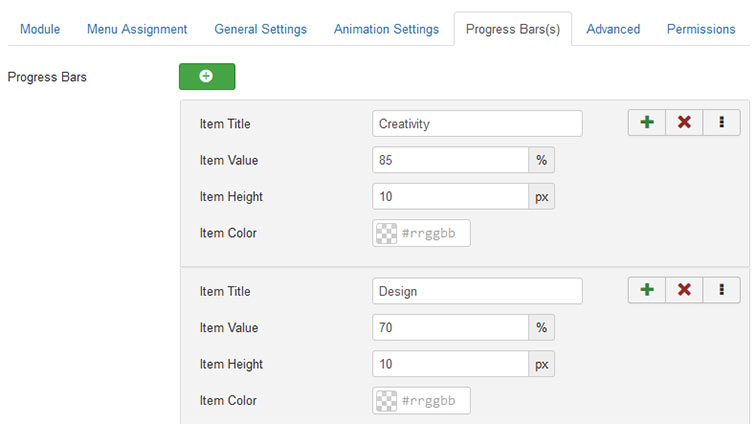
Progress bar(s)
The final tab is where you add the details for each of your progress bars. For a new progress bar simply click the '+' sign for each bar you wish to create. Repeat for each progress bar you wish to add. To remove a progress bar hit the '-' option. Order of your progress bars can be changed by using the drag n drop option.

- Item Title - Set the title for the progress bar.
- Item Caption - Set the value for the progress bar.
- Item Value - Set the vertical height of the progress bar.
- Item Color - Set the color of the progress bar.
