Applying a unique color to a single menu item is a great way of adding focus to that item. In the following tutorial we will detail how you can edit the styling of a single menu item using some custom CSS.
The following steps focus on Joomla51 templates however the same method should apply regardless of the template you are using. If your template does not include a Custom CSS option, try adding the CSS to the end of your templates CSS file.
-
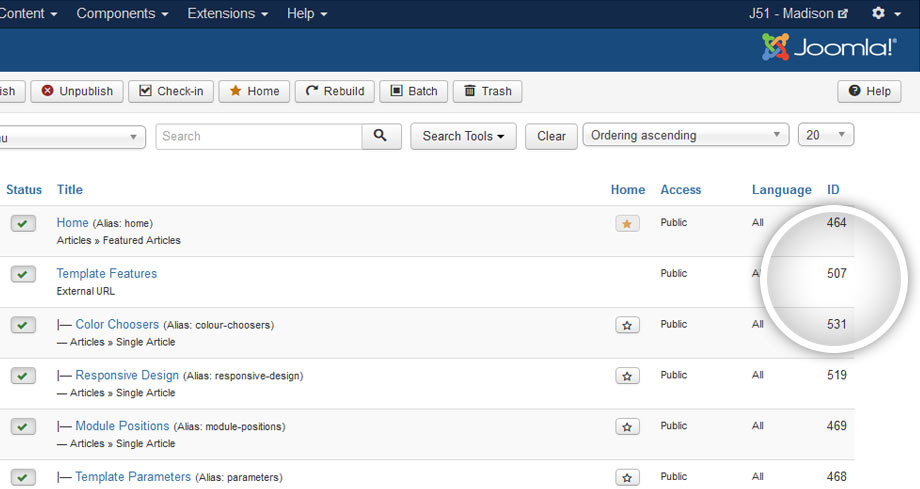
Within your Joomla administration navigate to the menu which contains the menu item you wish to style (Menus -> [YourMenu]).
-
Joomla assigns a unique ID to each menu item. We are going to use this ID when styling the item. Under the ID column of your menu items, take note of the ID for the menu item you wish to style (Eg. 507).

-
Using your menu item ID we will add some CSS to your template using the 'Custom CSS' field of your templates parameters. Navigate to Extensions -> Templates and click in to your template settings. Select the 'Custom CSS' tab and add the following CSS to the field provided, editing the ID to match that of your menu item and the color to your own taste.
.item-507, .item-507 > a { color: #D14233 !important; }
Hit 'Save & Close' to apply your custom CSS.
