There is times that you will wish to place a module inside one of your Joomla articles. There can be any number of reasons why you might want to do this..
- The module positions are not available or not suitable to place the modules above or below your Joomla article
- You wish to place a module in the middle of your Joomla article
- You wish to assign a module to a single article rather than assigning the module to each of the menu items linking to that Joomla article
One other instance that this can be particularly handy is that if you have certain content which is common to a large number of articles. Placing this content inside a 'Custom HTML' module and loading this same module in to a number of articles allows you the option to edit this content within each of your articles by simply editing the corresponding 'Custom HTML' module.
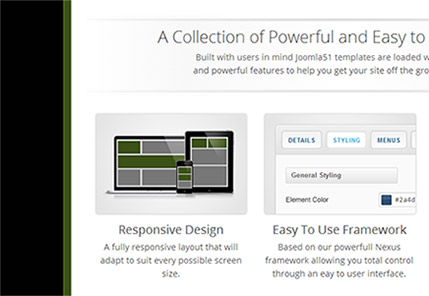
A good example of this can be seen here on Joomla51 with the template detail pages (J51 - Nocturne). At the base of each of the template details you will notice a collection of boxes displaying features of each template. These are Custom HTML modules placed within each page. If at any time we wish to edit this area of the details page we simply have to edit a single module and these changes will be applied across each of the template detail pages loading this module

The first thing you will need to do is create the module..
- Login to the administrator panel of your Joomla installation
- Navigate to Extensions -> Module Manager -> New and select the module you wish placed in to your article (eg. Custom HTML)
- Set the module postion to one that does not exist in your template. To achieve this, click on the dropdown box next to the 'Position' option and simply type in a new, distinct, module position (eg articlemodule_footer. I like to give the modules a common prefix (eg articlemodule_). This allows me to easily search for my article modules at a later date.
- Set the 'Menu Assignment' to 'All'. (Note: it will only appear on the pages with your article because it is the only place where the articlemodule_footer module position is called)
- Setup the rest the remaining parameters for your module and click the 'Save'.
Once you have set up your module it is now time to place it inside the article(s) you wish it to appear. For this the Joomla! team has provided us with the loadposition function.
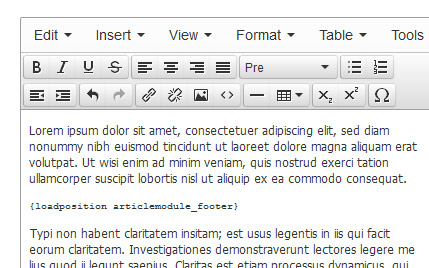
Open up the article(s) in which you wish to place your module and navigate to the area of the article with in your editor where you want the mopdule to appear and type the following...
{loadposition position}
Replacing 'position' with the position name you assigned to the module which you have just created. Eg..
{loadposition articlemodule_footer}

Click save and your done!
If you find that the module is not showing in your article be sure to check the following...
- Navigate to Extensions -> Plugin Manager and ensure that the 'Content - Load Module' plugin is enabled.
- Clear your site's cache and refresh the page. (Joomla Administration -> System -> Clear Cache)
- For us to be able to display this function in this tutorial we had to place the curly brackets surrounding the function in italics. Ensure the italic styling was not copied across if you have copied the function directly from this article.
Note: If rather than loading a module inside an article, you wish to load a module inside another Custom module it is important to enable the Prepare Content option in the Options tab of your custom module settings. This ensures the load module plugin is fired with your module.
