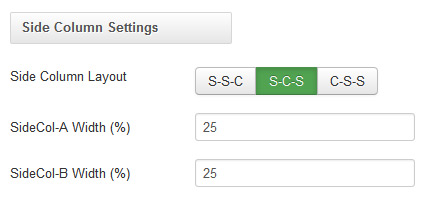
From your Layout Options tab you can set the layout of your side columns in relation to your templates articles/component area. Using these options you can achieve the 6 different layout options demonstrated on each of the template demos.

Content
Your articles/component area will display in a single column regardless of your Layout settings as long as you have no modules published in both the sidecol-a and sidecol-b module positions.
Content - Sidecol
Displaying your article/component area to the left with a single column module area to the right set your Side Column Layout to S-C-S (Sidecol - Component - Sidecol) and a module published in the sidecol-b module position.
Sidecol - Content
Displaying your article/component area to the right with a single column module area to the left set your Side Column Layout to S-C-S (Sidecol - Component - Sidecol) and a module published in the sidecol-a module position.
Content - Sidecol - Sidecol
Displaying your article/component area to the left with a two column module area to the right set your Side Column Layout to C-S-S (Component - Sidecol - Sidecol) and modules published in both the sidecol-a and sidecol-b module positions.
Sidecol - Content - Sidecol
Displaying your article/component area in the center with a single column module area to the left and the right set your Side Column Layout to S-C-S (Sidecol - Component - Sidecol) and modules published in both the sidecol-a and sidecol-b module positions.
Sidecol - Sidecol - Content
Displaying your article/component area to the right with a two column module area to the left set your Side Column Layout to S-S-C (Sidecol - Sidecol - Component) and modules published in both the sidecol-a and sidecol-b module positions.
