Each template allows you to upload your logo image directly from within your template settings. When you first install a template you will notice a placeholder logo already in place. This placeholder logo will be replaced as soon as you set your own logo image. Options available regarding the logo can vary but in general the process of adding a logo image remains the same across all templates.
- Navigate to the General -> Logo tab of your template settings. In older templates this option can be found in the root Logo tab.
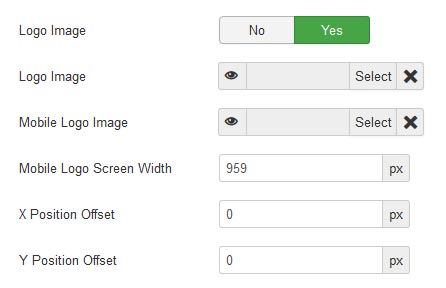
- Ensure that the Logo Image field is set to Yes
- Hit Select in the Select Logo Image field
- Upload your logo to your server
- Select your logo and hit Insert
- Tweak the image location using the X (horizontal) and Y (Vertical) fields
- Save your template style

Some of our more recent template releases allow you to set an alternative logo image for small screen devices via the Mobile Logo Image field. You can define at what screen width this image will be used via the Mobile Logo Screen Width field. Any screen width below this width will display the logo image set in the Mobile Logo Image field.
When creating your logo image it is often best to save the the image in PNG format. This gives you the option of having a transparent background to your logo, allowing it to blend seamlessly with your template.
It is also worth noting that the X and Y position fields will also accept minus figures if you wish to move your logo left or above its current position. Eg. -20 in the X Position field will move your logo 20px to the left.
