-
Template Extras
- Adding a Font Awesome icon to a menu item
- Adding a Font Awesome icon to a module title
- Adding a Module to the Menu Dropdown
- Adding Sub Titles to Main Menu Navigation
- Animating a Module on scroll
- Animating an Image on scroll
- Assigning the 'Full Screen Header' option to the homepage only
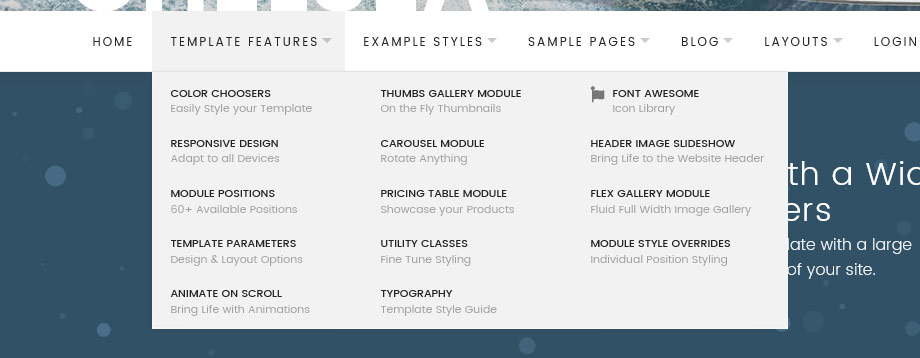
- Creating Multi Column Dropdown Menus
- Extending modules to 100% width of a page
- Loading demo 'Example Styles' template settings
- Parallax Backgrounds on Module Blocks
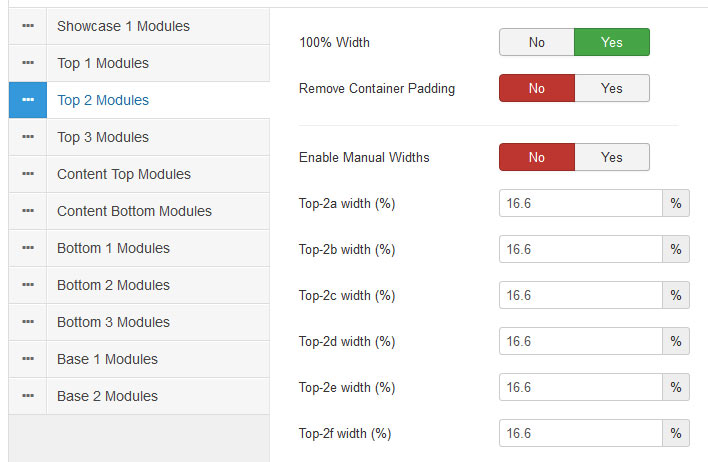
For most templates each row of modules span the width of the content area of the template. In our more recent templates this is the width set within the General -> Layout Options tab of the template settings. For older templates this is a static width set by the template CSS. For our more recent templates we have included an option to extend the width of each row of modules beyond this wrapper to the full width of the page.

- Navigate to Extensions -> Templates -> Styles -> [YourTemplateStyle] ->Module Widths/Layout
- From the left column select the row of modules you wish a 100% width of the page
- Set the 100% Width option to Yes
- Click Save

Please note that this options availability depends on the style of the template. For templates with a boxed styling this option is not available.
Parallax is the term used to describe when the background image moves at a different speed than the foreground content when scrolling. This effect adds the illusion of depth to your website page and can give a sense of immersion to a user experience.
In the majority of Joomla51 templates, an option is available to set a background image for each block/row of top-# and bottom-# modules. In older templates these options can be found in the Styling tab of your template style settings. For all recent templates the option is in the General -> Modules/Component Styling tab. By default this background image will automatically have a parallax effect applied to it. The extent of the parallax effect can vary depending on the template.
If you wish to disable the parallax effect on background images, you can do so by adding the following CSS to the Custom CSS field of your template style settings. This will disable parallax effect across all module blocks.
.module_block {
background-position-y: 50% !important;
}
[id^="jarallax"] > div {
transform: none !important;
}
In recent template releases we have added the option to split the main menu dropdown in to multiple columns. This is particulary usefull if you have a large number sub menu items in your navigation which can cause the dropdown to extend outside of the browser window.
This feature allows you to add up to 4 columns in your dropdown and is simple as adding a class name to the 'Link CSS Style' field of dropdowns parent menu item. In the following example we are going to split our dropdown in to 3 columns.
-
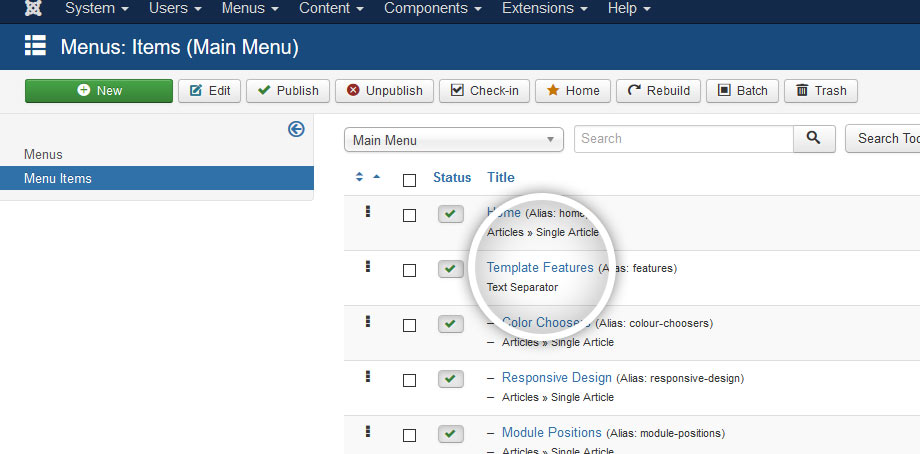
Navigate to your main navigation menu (Menus -> [MainMenu]
-
Click in to the parent menu item whos sub menu items you organise in to columns.

-
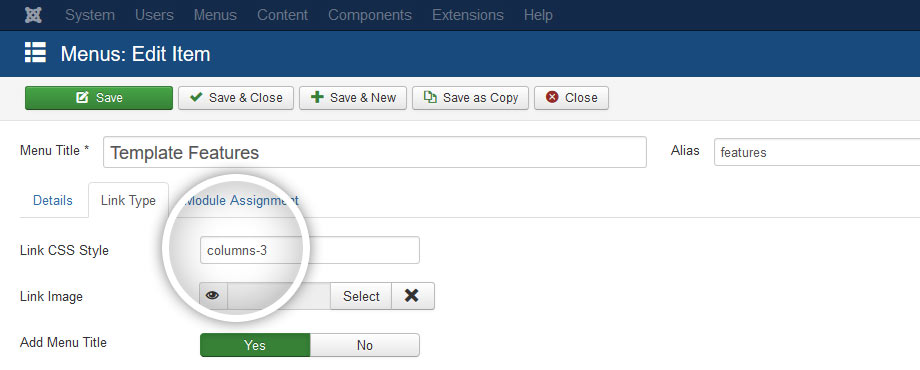
Select the 'Link Type' tab. And add columns-3 to the Link Class field. If you already have a class name in this field simply add the columns-3 after it separated by a space. You can also use columns-2 or columns-4 depending on how many columns you wish to implement.
Note: The Link Class field was previously title Link CSS Style
-
Hit Save & Close

Joomla51 templates include an array styling options allowing you to customize the look and feel of the template design. To demonstrate the potential of these features we have included a number of styling alternatives on each template demo under the ‘Example Styles’ main menu item.
Our more recent Joomla templates include a feature allowing you load the settings used for each of these examples styles. This tutorial will guide you through the process of loading these settings.
- From your Joomla administration navigate to your template style settings (Extensions -> Templates -> Styles -> [YourTemplateStyle]).
- For this tutorial rather than overwriting your current template settings, we are going to create a new template style in to which we will load the new settings. Enter the Style Name of your choice and hit Save as Copy.
- In the Details tab of your newly created template style, select the example style of your choice from the Load Preset dropdown.
- Click the Load Preset button. Please note that this option is irreversible. Once this button is clicked the new settings from the preset will be loaded and saved, overwriting any current settings.
- Your new template style has been created with the same settings as the ‘example style’ of your choice.
Note that this only loads the template settings from the example style. It does not load any Joomla content.
On recent template releases we have added the option to add sub titles to the main navigation menu items. This is a great way of adding some extra information to each of your menu items. To achive this we use the Link Title Attribute field in the Link Type tab of your templates parameters.
- Navigate to your main navigation menu (Menus -> [MainMenu]
- Click in to the menu item to which you wish to add a sub title.
- Select the Link Type tab.
- Add your sub title text to the Link Title Attribute field.
- Hit Save & Close
