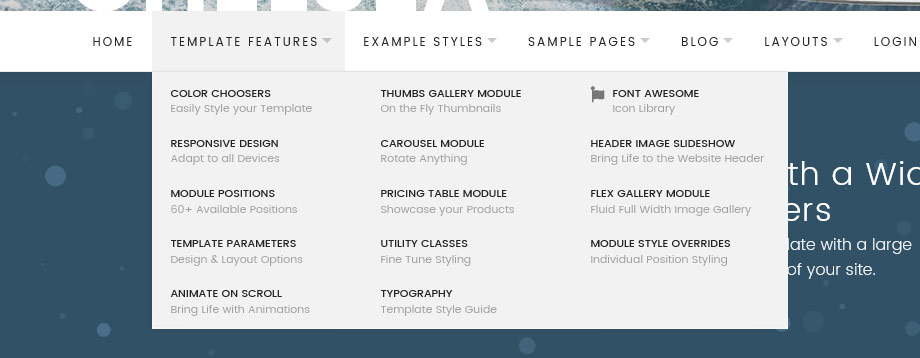
In recent template releases we have added the option to split the main menu dropdown in to multiple columns. This is particulary usefull if you have a large number sub menu items in your navigation which can cause the dropdown to extend outside of the browser window.
This feature allows you to add up to 4 columns in your dropdown and is simple as adding a class name to the 'Link CSS Style' field of dropdowns parent menu item. In the following example we are going to split our dropdown in to 3 columns.
-
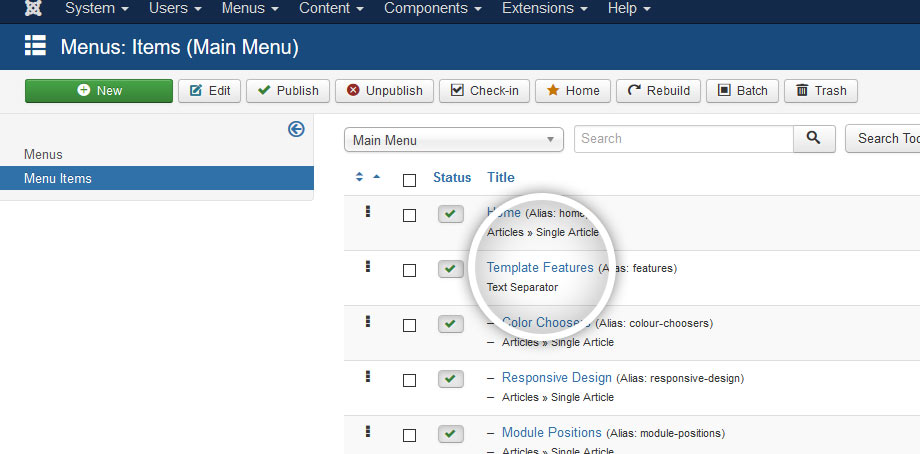
Navigate to your main navigation menu (Menus -> [MainMenu]
-
Click in to the parent menu item whos sub menu items you organise in to columns.

-
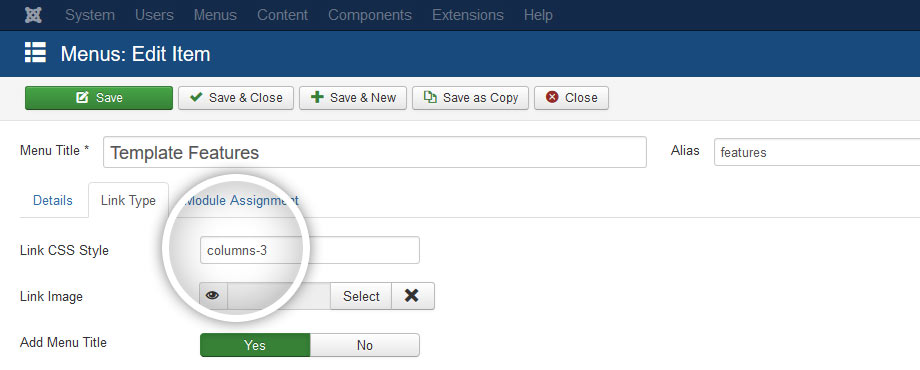
Select the 'Link Type' tab. And add columns-3 to the Link Class field. If you already have a class name in this field simply add the columns-3 after it separated by a space. You can also use columns-2 or columns-4 depending on how many columns you wish to implement.
Note: The Link Class field was previously title Link CSS Style
-
Hit Save & Close