Hi,
Does anyone also have this problem with the latest j51 slideshow in Google Chrome and how can i fix this?
If i use only 1 slider picture instead of 2 or more, the picture in the showcase modul isnt showing.
My presets are: Show prev/next: no, Autoplay no, Show slide navigation: no, 100% width. Slide duration 0, slide interval 1000000.
in Firefox no problem, its show the picture. In Google Chrome not. Latest Chrome Version on PC with Win 7 and Win 8.1.
Thank you
Steve
- Stefunk
- Free Templates / Extensions
- Monday, 12 December 2016
- Subscribe via email
Thank you Ciaran!
Issued resoved for Kindle template:
I have added the following to the Custom CSS field of your template settings which should hopefully resolve the issue for you (remove if adding more images)...
img.slidesjs-slide {
left: 0 !important;
}
 EXCELLENT Support
EXCELLENT Support
Issued resoved for Kindle template:
I have added the following to the Custom CSS field of your template settings which should hopefully resolve the issue for you (remove if adding more images)...
img.slidesjs-slide {
left: 0 !important;
}
- more than a month ago
- Free Templates / Extensions
- # 1
Hi Peggy
We do not appear to have received any access details for the website in question. Could I ask you to ensure that you have added the URL to this post for our reference.
Ciaran
We do not appear to have received any access details for the website in question. Could I ask you to ensure that you have added the URL to this post for our reference.
Ciaran
- more than a month ago
- Free Templates / Extensions
- # 2
Hi Ciaran,
I set up access and sent you emails. Please let me know if not received or if I can do anything further.
At your convenience. A million thank yous for all of your continued support.
Stay safe,
Peggy
I set up access and sent you emails. Please let me know if not received or if I can do anything further.
At your convenience. A million thank yous for all of your continued support.
Stay safe,
Peggy
- more than a month ago
- Free Templates / Extensions
- # 3
Thank you for detailing!
May I suggest sending temporary access to your Joomla installation to info@joomla51.com and we will examine this issue further. For our reference please paste a link to this post in your email.
Ciaran
May I suggest sending temporary access to your Joomla installation to info@joomla51.com and we will examine this issue further. For our reference please paste a link to this post in your email.
Ciaran
- more than a month ago
- Free Templates / Extensions
- # 4
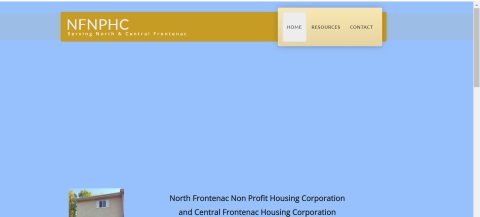
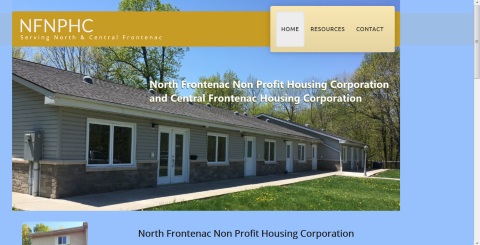
As always - EXCELLENT SUPPORT - Ciaran I would have to give you special permission to view the website outside of Canada. Here's a screenshot:

Taken on Chrome.

Firefox, same home page.
Single image, no slideshow - may change to more pictures this year.
Taken on Chrome.
Firefox, same home page.
Single image, no slideshow - may change to more pictures this year.
Attachments (2)
- more than a month ago
- Free Templates / Extensions
- # 5
Hello
My apologies as I appear to have missed your original. Would you have a URL to an example of this issue?
Ciaran
My apologies as I appear to have missed your original. Would you have a URL to an example of this issue?
Ciaran
- more than a month ago
- Free Templates / Extensions
- # 6
Still having this problem. Main image appears in Edge, Firefox, Waterfox but not Chrome.
<div class="slidesjs-container" style="overflow: hidden; position: relative; width: 638px; height: 348px;"><div class="slidesjs-control" style="position: relative; left: 0px; width: 638px; height: 348px;"><img src="/images/headers/mainheader.jpg" alt="mainheader" class="slidesjs-slide" slidesjs-index="0" style="position: absolute; top: 0px; left: -1100px; width: 100%; z-index: 10; display: block; backface-visibility: hidden;"></div></div>
Element details captured from Chrome inspector screen.
Kindle template. Happy to pay for resolution.
<div class="slidesjs-container" style="overflow: hidden; position: relative; width: 638px; height: 348px;"><div class="slidesjs-control" style="position: relative; left: 0px; width: 638px; height: 348px;"><img src="/images/headers/mainheader.jpg" alt="mainheader" class="slidesjs-slide" slidesjs-index="0" style="position: absolute; top: 0px; left: -1100px; width: 100%; z-index: 10; display: block; backface-visibility: hidden;"></div></div>
Element details captured from Chrome inspector screen.
Kindle template. Happy to pay for resolution.
- more than a month ago
- Free Templates / Extensions
- # 7
Was this resolved? I too am using (and have a separate forum question with Kindle & slideshow) only 1 image in the slideshow. The image shows on most devices but on one client's iPad it appears to the left.
I also tested a custom module in the showcase position instead of slideshow but the custom module cut off the image.
I'm interested to know if your issue has been resolved and what was done to fix it.
I also tested a custom module in the showcase position instead of slideshow but the custom module cut off the image.
I'm interested to know if your issue has been resolved and what was done to fix it.
- more than a month ago
- Free Templates / Extensions
- # 8
Hi Ciaran
thanks for your reply.
I did this already, problem is only, that i have a space between the showcase modul and the content modul around 25px on the bottom, so i can see the background image.
In the editor i set all borders and margins to 0, centered the image, but it doesnt help. When i use the slideshow, there is no space on the bottom.
Andy idea, how i can fix it?
I use Fedora template with JCE Editor.
Thanks,
Steve
thanks for your reply.
I did this already, problem is only, that i have a space between the showcase modul and the content modul around 25px on the bottom, so i can see the background image.
In the editor i set all borders and margins to 0, centered the image, but it doesnt help. When i use the slideshow, there is no space on the bottom.
Andy idea, how i can fix it?
I use Fedora template with JCE Editor.
Thanks,
Steve
- more than a month ago
- Free Templates / Extensions
- # 10
Hi Steve
You intend to display just a single image may I suggest instead of using the Slideshow module simply add your single image to a 'Custom' module in the same position (Extensions -> Modules -> New -> New).
Ciarán
You intend to display just a single image may I suggest instead of using the Slideshow module simply add your single image to a 'Custom' module in the same position (Extensions -> Modules -> New -> New).
Ciarán
- more than a month ago
- Free Templates / Extensions
- # 11
- Page :
- 1
There are no replies made for this post yet.
Be one of the first to reply to this post!
Be one of the first to reply to this post!
Please login to post a reply
You will need to be logged in to be able to post a reply. Login using the form on the right or register an account if you are new here. Register Here »
