Hi,
in Europe, a new data protection regulation applies. Following question:
Can I get instructions for my various pages built with joomla 51 templates, how to integrate googe fonts via your own server?
Many thanks.
Silvia
google fonts - eu dsgvo
- Issue
- silvias1963
-
- Commercial Templates
- Friday, 11 May 2018
- Subscribe via email
May I ask you where I can find the code in the j51-oxygen template? Thank you very much!
- more than a month ago
- Commercial Templates
- # 21
Thank you
The same line can be found in the Ashley template in the ../templates/j51_ashley/php/styles.php file (line 25 - 27).
Ciarán
The same line can be found in the Ashley template in the ../templates/j51_ashley/php/styles.php file (line 25 - 27).
Ciarán
- more than a month ago
- Commercial Templates
- # 23
Hi,
I can not find this path "head.php (../templates/j51_ashley/inc/head.php)" in ashley. For me it looks like this.

Silvia
I can not find this path "head.php (../templates/j51_ashley/inc/head.php)" in ashley. For me it looks like this.
Silvia
Attachments (1)
- more than a month ago
- Commercial Templates
- # 26
Hello
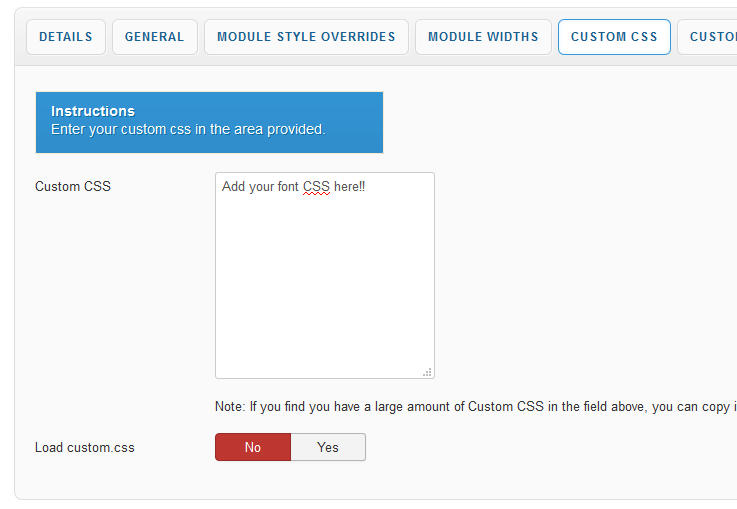
CSS can be added to the Custom CSS field of your template settings. You will find this field in the Custom CSS tab.

CIarán
CSS can be added to the Custom CSS field of your template settings. You will find this field in the Custom CSS tab.
CIarán
Attachments (1)
- more than a month ago
- Commercial Templates
- # 28
Hello
I don’t think GDPR will be an issue with Google, as their data privacy compliance is quite impressive.
For further details may I suggest the following...
https://cloud.google.com/security/gdpr/
Regardless to load Google fonts from your local server firstly disable them from been loaded from the CDN by removing the following from your templates head.php (../templates/[YourTemplate]/inc/head.php)...
You can then use a tool like https://google-webfonts-helper.herokuapp.com/fonts to obtain a local copy of your Google font along with the CSS needed to load it. CSS can be added to the Custom CSS field of your template settings.
Ciarán
I don’t think GDPR will be an issue with Google, as their data privacy compliance is quite impressive.
For further details may I suggest the following...
https://cloud.google.com/security/gdpr/
Regardless to load Google fonts from your local server firstly disable them from been loaded from the CDN by removing the following from your templates head.php (../templates/[YourTemplate]/inc/head.php)...
foreach ($googlefonts as $v) { // loop
echo '<link rel="stylesheet" type="text/css" href="//fonts.googleapis.com/css?family='.$v.':400,700,900&subset='.$font_subset.'" /> ';
}You can then use a tool like https://google-webfonts-helper.herokuapp.com/fonts to obtain a local copy of your Google font along with the CSS needed to load it. CSS can be added to the Custom CSS field of your template settings.
Ciarán
- more than a month ago
- Commercial Templates
- # 30
- Page :
- 1
- 2
There are no replies made for this post yet.
Be one of the first to reply to this post!
Be one of the first to reply to this post!
Please login to post a reply
You will need to be logged in to be able to post a reply. Login using the form on the right or register an account if you are new here. Register Here »
