Hi,
in Europe, a new data protection regulation applies. Following question:
Can I get instructions for my various pages built with joomla 51 templates, how to integrate googe fonts via your own server?
Many thanks.
Silvia
google fonts - eu dsgvo
- Issue
- silvias1963
-
- Commercial Templates
- Friday, 11 May 2018
- Subscribe via email
Hello,
In Germany loading Google Fonts is a problem in GDPR (sould be same in whole Europe). And this is because an IP address is a personal identifier.
The layers I talked to recommend to localise the fonts and not to use GoogleFonts.
I have this problem all the time and I solve it in the way I describe below. Without any plugins. I hope I can help a bit.
BTW, I use Jasmine template as example template.
This description only works with the newer J51 templates.
For localising your Googlefont go to the website of Google Webfonts Helper: https://google-webfonts-helper.herokuapp.com/fonts
There you get all CSS and font files you need.
In the upper left corner you can search for your font. E.g. choose "Open Sans".
There are two search results, Open Sans and Open Sans Condensed. Click on Open Sans.
At #1 Select charsets: if you need another charset than latin (which is for western languages like English, German, Italian and so on) choose it.
Than go to #2. There you can choose all font styles you probably need, like 300 , 300 italic and so on. Regular is size 500 at Open Sans and so on.
Go to #3: here you get all the CSS you need (for the styles you have choosen at #2).
I always create a new CSS file called "local-fonts.css" (you can choose a name you want^^), but you can also copyit to the custom.css if you use one.
After that I copy the css code to this file.
At #4 you can download the zip file with all styles you have choosen before. Save the file locally and unzip it.
Now you should open your FTP program like FileZilla and connect to your server with your Joomla installation and got to the templates folder.
Transfer the local-fonts.css file to the CSS folder of the template. E.g. in Jasmine template it is "/templates/j51_jasmine/css/".
Then copy all the files from the unzip folder via FTP to the folder "/templates/j51_jasmine/fonts/" in your template folder.
If you do it like this you do not have to change the references in the local-fonts.css. All URL's in that css file point to the correct font file.
References in your locals-fonts.css look like this: "url('../fonts/" This tells the browser to go one level back from /css to /j51_jasmine and then go to /fonts.
Now the font references work, the font files are uploaded to your Joomla template but the template still shows Google fonts.
Its now time to tell the template what to do: in my example of Jasmine template go to "/templates/j51_jasmine/inc/" and get the "fonts.php".
Open this php file in a texteditor like UltraEdit32 or similar.
At the end of the file you find a loop starting with "foreach {..."
It looks like this:
comment out the code with /* ...Code... */.
It should look like this:
You can also delete all three lines. Don't forget the last "}".
But we are not done yet.
To bring it to work you should tell the code to load your local-fonts.css file.
I solve it like this:
Now your template should work with the local font "Open Sans".
If you use more than one font, repeat all for each font you want to use except the last one with the code.
I hope It helps some users to solve the local Google Fonts problem with the newer J51 templates.
Regards
Oliver
In Germany loading Google Fonts is a problem in GDPR (sould be same in whole Europe). And this is because an IP address is a personal identifier.
The layers I talked to recommend to localise the fonts and not to use GoogleFonts.
I have this problem all the time and I solve it in the way I describe below. Without any plugins. I hope I can help a bit.
BTW, I use Jasmine template as example template.
This description only works with the newer J51 templates.
For localising your Googlefont go to the website of Google Webfonts Helper: https://google-webfonts-helper.herokuapp.com/fonts
There you get all CSS and font files you need.
In the upper left corner you can search for your font. E.g. choose "Open Sans".
There are two search results, Open Sans and Open Sans Condensed. Click on Open Sans.
At #1 Select charsets: if you need another charset than latin (which is for western languages like English, German, Italian and so on) choose it.
Than go to #2. There you can choose all font styles you probably need, like 300 , 300 italic and so on. Regular is size 500 at Open Sans and so on.
Go to #3: here you get all the CSS you need (for the styles you have choosen at #2).
I always create a new CSS file called "local-fonts.css" (you can choose a name you want^^), but you can also copyit to the custom.css if you use one.
After that I copy the css code to this file.
At #4 you can download the zip file with all styles you have choosen before. Save the file locally and unzip it.
Now you should open your FTP program like FileZilla and connect to your server with your Joomla installation and got to the templates folder.
Transfer the local-fonts.css file to the CSS folder of the template. E.g. in Jasmine template it is "/templates/j51_jasmine/css/".
Then copy all the files from the unzip folder via FTP to the folder "/templates/j51_jasmine/fonts/" in your template folder.
If you do it like this you do not have to change the references in the local-fonts.css. All URL's in that css file point to the correct font file.
References in your locals-fonts.css look like this: "url('../fonts/" This tells the browser to go one level back from /css to /j51_jasmine and then go to /fonts.
Now the font references work, the font files are uploaded to your Joomla template but the template still shows Google fonts.
Its now time to tell the template what to do: in my example of Jasmine template go to "/templates/j51_jasmine/inc/" and get the "fonts.php".
Open this php file in a texteditor like UltraEdit32 or similar.
At the end of the file you find a loop starting with "foreach {..."
It looks like this:
foreach ($googlefonts as $v) { // loop
$app->getDocument()->addStyleSheet('//http://fonts.googleapis.com/css?family=' . $v . ':' . $font_weights . '&&subset=' . $font_subset);
}
comment out the code with /* ...Code... */.
It should look like this:
/* foreach ($googlefonts as $v) { // loop
$app->getDocument()->addStyleSheet('//http://fonts.googleapis.com/css?family=' . $v . ':' . $font_weights . '&&subset=' . $font_subset);
} */
You can also delete all three lines. Don't forget the last "}".
But we are not done yet.
To bring it to work you should tell the code to load your local-fonts.css file.
I solve it like this:
$app->getDocument()->addStyleSheet('/templates/j51_jasmine/css/local-fonts.css');
Now your template should work with the local font "Open Sans".
If you use more than one font, repeat all for each font you want to use except the last one with the code.
I hope It helps some users to solve the local Google Fonts problem with the newer J51 templates.
Regards
Oliver
- more than a month ago
- Commercial Templates
- # 2
Thank you for this very detailed solution to this issue. With your permission, I would like to add this to a blog post to ensure as wide an audiance as possible?
Ciaran
Ciaran
- more than a month ago
- Commercial Templates
- # 3
Hello Ciaran,
if you think this is helpful than pls post it as you want.
Glad I could help a bit
Regards
Oliver
if you think this is helpful than pls post it as you want.
Glad I could help a bit
Regards
Oliver
- more than a month ago
- Commercial Templates
- # 4
Hello
I don’t think GDPR will be an issue with Google, as their data privacy compliance is quite impressive.
For further details may I suggest the following...
https://cloud.google.com/security/gdpr/
Regardless to load Google fonts from your local server firstly disable them from been loaded from the CDN by removing the following from your templates head.php (../templates/[YourTemplate]/inc/head.php)...
You can then use a tool like https://google-webfonts-helper.herokuapp.com/fonts to obtain a local copy of your Google font along with the CSS needed to load it. CSS can be added to the Custom CSS field of your template settings.
Ciarán
I don’t think GDPR will be an issue with Google, as their data privacy compliance is quite impressive.
For further details may I suggest the following...
https://cloud.google.com/security/gdpr/
Regardless to load Google fonts from your local server firstly disable them from been loaded from the CDN by removing the following from your templates head.php (../templates/[YourTemplate]/inc/head.php)...
foreach ($googlefonts as $v) { // loop
echo '<link rel="stylesheet" type="text/css" href="//fonts.googleapis.com/css?family='.$v.':400,700,900&subset='.$font_subset.'" /> ';
}You can then use a tool like https://google-webfonts-helper.herokuapp.com/fonts to obtain a local copy of your Google font along with the CSS needed to load it. CSS can be added to the Custom CSS field of your template settings.
Ciarán
- more than a month ago
- Commercial Templates
- # 5
Hello
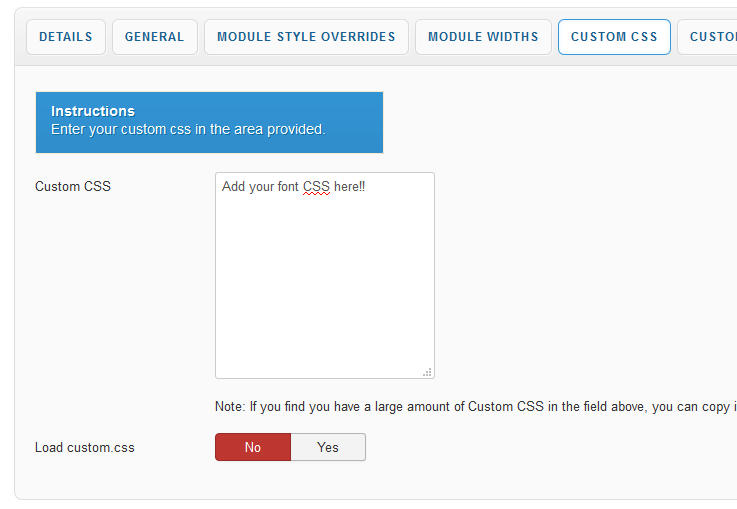
CSS can be added to the Custom CSS field of your template settings. You will find this field in the Custom CSS tab.

CIarán
CSS can be added to the Custom CSS field of your template settings. You will find this field in the Custom CSS tab.
CIarán
Attachments (1)
- more than a month ago
- Commercial Templates
- # 7
Hi,
I can not find this path "head.php (../templates/j51_ashley/inc/head.php)" in ashley. For me it looks like this.

Silvia
I can not find this path "head.php (../templates/j51_ashley/inc/head.php)" in ashley. For me it looks like this.
Silvia
Attachments (1)
- more than a month ago
- Commercial Templates
- # 9
Thank you
The same line can be found in the Ashley template in the ../templates/j51_ashley/php/styles.php file (line 25 - 27).
Ciarán
The same line can be found in the Ashley template in the ../templates/j51_ashley/php/styles.php file (line 25 - 27).
Ciarán
- more than a month ago
- Commercial Templates
- # 12
May I ask you where I can find the code in the j51-oxygen template? Thank you very much!
- more than a month ago
- Commercial Templates
- # 13
Hello
For the Oxygen template to completely remove Google font you will need to remove all of the following from your templates styles.php (../templates/j51_oxygen/php/styles.php)..
Line 13 - 53
Ciarán
For the Oxygen template to completely remove Google font you will need to remove all of the following from your templates styles.php (../templates/j51_oxygen/php/styles.php)..
Line 13 - 53
<?php /*?>Set Google font choices to body, articleheads, moduleheads and hornav menu<?php */?>
<?php if(($body_fontstyle == "Arial") || ($body_fontstyle == "Courier") || ($body_fontstyle == "Tahoma") || ($body_fontstyle == "Garamond") || ($body_fontstyle == "Georgia") || ($body_fontstyle == "Impact") || ($body_fontstyle == "Lucida Console") || ($body_fontstyle == "Lucida Sans Unicode") || ($body_fontstyle == "MS Sans Serif") || ($body_fontstyle == "MS Serif") || ($body_fontstyle == "Palatino Linotype") || ($body_fontstyle == "Tahoma") || ($body_fontstyle == "Times New Roman") || ($body_fontstyle == "Trebuchet MS") || ($body_fontstyle == "Verdana") || ($body_fontstyle == "Webdings")) : ?>
<style type="text/css">body{font-family:<?php echo ($body_fontstyle); ?> }</style>
<?php elseif(($body_fontstyle != "Arial") || ($body_fontstyle != "Verdana") || ($body_fontstyle != "Tahoma") || ($body_fontstyle != "Century Gothic")) : ?>
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=<?php echo $body_fontstyle ?>" />
<style type="text/css">body{font-family:<?php echo ($body_fontstyle); ?> }</style>
<?php endif; ?>
<?php if(($articlehead_fontstyle == "Arial") || ($articlehead_fontstyle == "Courier") || ($articlehead_fontstyle == "Tahoma") || ($articlehead_fontstyle == "Garamond") || ($articlehead_fontstyle == "Georgia") || ($articlehead_fontstyle == "Impact") || ($articlehead_fontstyle == "Lucida Console") || ($articlehead_fontstyle == "Lucida Sans Unicode") || ($articlehead_fontstyle == "MS Sans Serif") || ($articlehead_fontstyle == "MS Serif") || ($articlehead_fontstyle == "Palatino Linotype") || ($articlehead_fontstyle == "Tahoma") || ($articlehead_fontstyle == "Times New Roman") || ($articlehead_fontstyle == "Trebuchet MS") || ($articlehead_fontstyle == "Verdana")) : ?>
<style type="text/css">h2{font-family:<?php echo ($articlehead_fontstyle); ?> }</style>
<?php elseif(($articlehead_fontstyle != "Arial") || ($articlehead_fontstyle != "Verdana") || ($articlehead_fontstyle != "Tahoma") || ($articlehead_fontstyle != "Century Gothic")) : ?>
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=<?php echo $articlehead_fontstyle ?>" />
<style type="text/css">h2{font-family:<?php echo ($articlehead_fontstyle); ?> }</style>
<?php endif; ?>
<?php if(($modulehead_fontstyle == "Arial") || ($modulehead_fontstyle == "Courier") || ($modulehead_fontstyle == "Tahoma") || ($modulehead_fontstyle == "Garamond") || ($modulehead_fontstyle == "Georgia") || ($modulehead_fontstyle == "Impact") || ($modulehead_fontstyle == "Lucida Console") || ($modulehead_fontstyle == "Lucida Sans Unicode") || ($modulehead_fontstyle == "MS Sans Serif") || ($modulehead_fontstyle == "MS Serif") || ($modulehead_fontstyle == "Palatino Linotype") || ($modulehead_fontstyle == "Tahoma") || ($modulehead_fontstyle == "Times New Roman") || ($modulehead_fontstyle == "Trebuchet MS") || ($modulehead_fontstyle == "Verdana")) : ?>
<style type="text/css">.module h3, .module_menu h3{font-family:<?php echo ($modulehead_fontstyle); ?> }</style>
<?php elseif(($modulehead_fontstyle != "Arial") || ($modulehead_fontstyle != "Verdana") || ($modulehead_fontstyle != "Tahoma") || ($modulehead_fontstyle != "Century Gothic")) : ?>
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=<?php echo $modulehead_fontstyle ?>" />
<style type="text/css">.module h3, .module_menu h3{font-family:<?php echo ($modulehead_fontstyle); ?> }</style>
<?php endif; ?>
<?php if(($hornav_fontstyle == "Arial") || ($hornav_fontstyle == "Courier") || ($hornav_fontstyle == "Tahoma") || ($hornav_fontstyle == "Garamond") || ($hornav_fontstyle == "Georgia") || ($hornav_fontstyle == "Impact") || ($hornav_fontstyle == "Lucida Console") || ($hornav_fontstyle == "Lucida Sans Unicode") || ($hornav_fontstyle == "MS Sans Serif") || ($hornav_fontstyle == "MS Serif") || ($hornav_fontstyle == "Palatino Linotype") || ($hornav_fontstyle == "Tahoma") || ($hornav_fontstyle == "Times New Roman") || ($hornav_fontstyle == "Trebuchet MS") || ($hornav_fontstyle == "Verdana")) : ?>
<style type="text/css">#hornav{font-family:<?php echo ($hornav_fontstyle); ?> }</style>
<?php elseif(($hornav_fontstyle != "Arial") || ($hornav_fontstyle != "Verdana") || ($hornav_fontstyle != "Tahoma") || ($hornav_fontstyle != "Century Gothic")) : ?>
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=<?php echo $hornav_fontstyle ?>" />
<style type="text/css">#hornav{font-family:<?php echo ($hornav_fontstyle); ?> }</style>
<?php endif; ?>
<?php if(($logo_fontstyle == "Arial") || ($logo_fontstyle == "Courier") || ($logo_fontstyle == "Tahoma") || ($logo_fontstyle == "Garamond") || ($logo_fontstyle == "Georgia") || ($logo_fontstyle == "Impact") || ($logo_fontstyle == "Lucida Console") || ($logo_fontstyle == "Lucida Sans Unicode") || ($logo_fontstyle == "MS Sans Serif") || ($logo_fontstyle == "MS Serif") || ($logo_fontstyle == "Palatino Linotype") || ($logo_fontstyle == "Tahoma") || ($logo_fontstyle == "Times New Roman") || ($logo_fontstyle == "Trebuchet MS") || ($logo_fontstyle == "Verdana")) : ?>
<style type="text/css">h1.logo-text a{font-family:<?php echo ($logo_fontstyle); ?> }</style>
<?php elseif(($logo_fontstyle != "Arial") || ($logo_fontstyle != "Verdana") || ($logo_fontstyle != "Tahoma") || ($logo_fontstyle != "Century Gothic")) : ?>
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=<?php echo $logo_fontstyle ?>" />
<style type="text/css">h1.logo-text a{font-family:<?php echo ($logo_fontstyle); ?> }</style>
<?php endif; ?>
<?php /*?>End Set Google font choices to body, articleheads, moduleheads and hornav menu<?php */?>Ciarán
- more than a month ago
- Commercial Templates
- # 14
Hallo,
in which line in the templates
templates / j51_nadja / php / styles.php can I disable the google fonts, remove them
in which line in the templates
templates / j51_nadja / php / styles.php can I disable the google fonts, remove them
- more than a month ago
- Commercial Templates
- # 15
Hello
You can remove the following (line 26 - 28)...
Ciarán
You can remove the following (line 26 - 28)...
foreach ($googlefonts as $v) {
echo '<link rel="stylesheet" type="text/css" href="//fonts.googleapis.com/css?family='.$v.':300,400,700&subset='.$font_subset.'" /> ';
}Ciarán
- more than a month ago
- Commercial Templates
- # 16
Thank you
The same line can be found in the Ashley template in the ../templates/j51_ashley/php/styles.php file (line 25 - 27).
Ciarán
Hi Ciarán,
maybe I have an older version of the asley template ... but in m styles.php there are no such lines ....
the googlefonts link is still in my source code ....
https://baggerbetrieb-filser.de/
can you help me?
michael
- more than a month ago
- Commercial Templates
- # 17
Hi Michael
May I suggest sending temporary administration access to your Joomla installation to info@joomla51.com and we will make this amendment for you. For our reference please paste a link to this post in your email.
Ciarán
May I suggest sending temporary administration access to your Joomla installation to info@joomla51.com and we will make this amendment for you. For our reference please paste a link to this post in your email.
Ciarán
- more than a month ago
- Commercial Templates
- # 18
Thank you Michael
The Google font code appears to have been already removed.
Ciarán
hmmm ... but why do I still see one line ith the googlefonts link in the source code?
Attachments (1)
- more than a month ago
- Commercial Templates
- # 20
- Page :
- 1
- 2
There are no replies made for this post yet.
Be one of the first to reply to this post!
Be one of the first to reply to this post!
Please login to post a reply
You will need to be logged in to be able to post a reply. Login using the form on the right or register an account if you are new here. Register Here »
