I've been playing with the Kinvara template and learning a few things that might help others. See my other post Getting Smarter
I've been experimenting some and learned a couple new things. Since Carian gave me the CSS code for changing the font size I thought "what about font family"? I tested this and it works:
.layerslideshow-title {
font-size: 72px;
font-family: "Arial";
}
I'm totally new with Joomla and templates. I have watched hours and hours of YouTube videos trying to get to the point that what I think should happens actually happens. Sadly, there are not too many videos using J51 templates. I found this one: https://www.youtube.com/watch?v=uIdf9l8j-SI&t=3717s which turned me on to J51. Don't click on any of his links because he is using spammers to make a little money.
I am old fart just playing with web sites to help friends rather than making money. Wanting to get a template with as many options as possible I picked Kinvara. Of course, I immediately wanted to change things. It also took some time to learn how to install it so that I could use the sample data. Read the directions very carefully, you will finally get it.
The first thing I wanted to change is the "Slide/sign" over the showcase picture. I wanted it more like the Juliet template. Carian was kind enough to send me an updated layersliledshow extension. Of course, that created a few new problems.
First, loet me say that I think some of what I have learned may apply to other templates too.
When I used the new extension the Slide worked as expected but there was no image. Carian to the rescue, with a CSS fix:
#container_showcase1_modules .wrapper960 {
background-color: transparent !important;
}
This solved the lack of image issue but since the "Arrows" are white if your images are light you couldn't see them. Carian to the rescue, with a CSS fix:
.layerslideshow .NextArrow,
.layerslideshow .PrevArrow {
background-color: rgba(0,0,0,.8);
}
That solved that issue but again killed the image!!! After a lot of messing around and a stroke of genius, I found that when you add CSS to your Custom CSS it erases the last one that you added. SO when you add Custom CSS, you need to add all of them at one time.
Then I wanted to enlage the font size of the Slide, Carian to the rescue, with a CSS fix:
.layerslideshow-title {
font-size: 46px;
}
Again, you need to put all of your custom css in the box at one time for them to work right.
If you just want the Slide Title, without the caption, you can not just delete the caption text because it kills the Title too. The fix: delete the text and replace with a period.
As you can see, I haven't progressed very far, but if Carian thinks this will be of value, he might make it sticky. I will continue to add to it as I learn more.and I encourage others to add to it as well.
I'm assuming that you could then change the Caption Font size and family also, although haven't tested this yet:
.layerslideshow-caption {
font-size: 14px;
font-family: "Arial";
}
- pitzerwm
- Commercial Templates
- Tuesday, 08 May 2018
- Subscribe via email
Ciaran:
No more bottom menu - thank you very much.
Flavelle

No more bottom menu - thank you very much.
Flavelle
Attachments (1)
- more than a month ago
- Commercial Templates
- # 1
Hello
1. Thank you for the update and for sharing your solution!
2. To disable navigate to the General -> Menus tab of your template style settings and set the Convert to Module Position (footermenu) to Yes.
Ciaran
1. Thank you for the update and for sharing your solution!
2. To disable navigate to the General -> Menus tab of your template style settings and set the Convert to Module Position (footermenu) to Yes.
Ciaran
- more than a month ago
- Commercial Templates
- # 2
I have solved the first issue (the display of Home on the first page):

[*]Change the setting for Show Page Heading from Yes to No. In my case, the global setting is no, so that is what I chose.

[/list]
That corrected the display of the Home Page - as shown below:

Now about getting rid of the bottom menu? .....
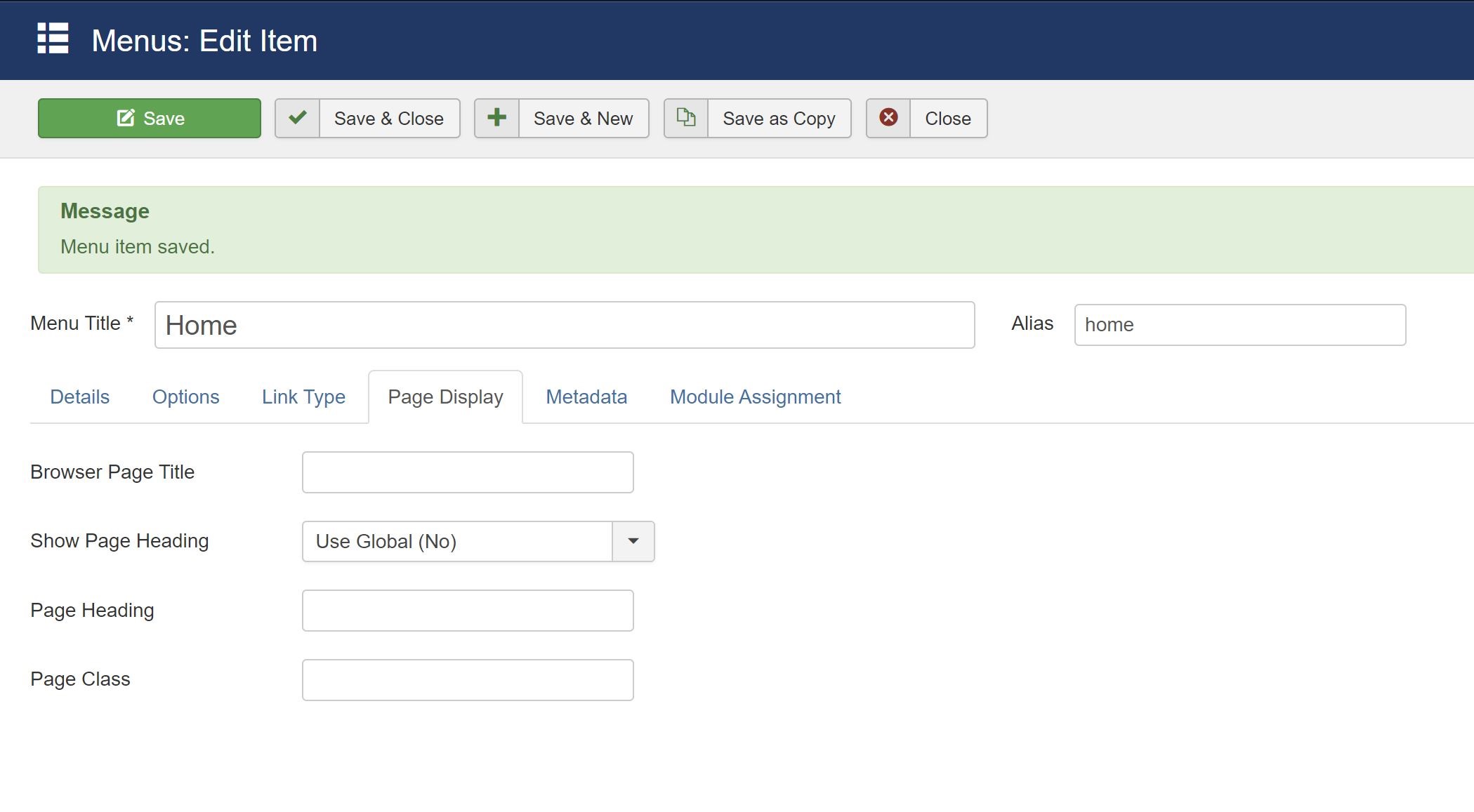
- Go to Menus -> [Your menu name] -> Menu Items.
- Select the Menu Item that is identified as Home (with the star).
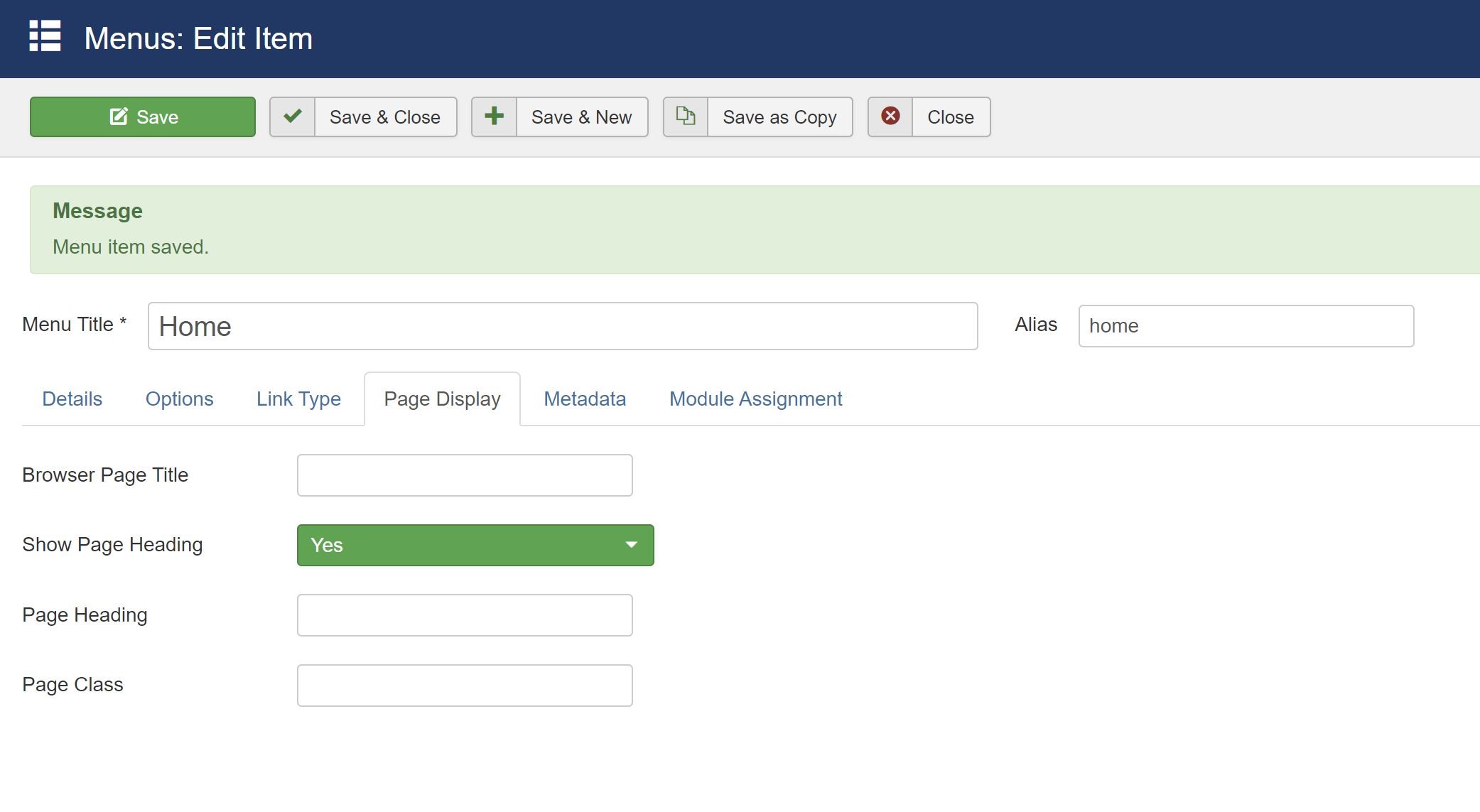
- Select the Page Display tab (see Page Display-01)
[*]Change the setting for Show Page Heading from Yes to No. In my case, the global setting is no, so that is what I chose.
[/list]
That corrected the display of the Home Page - as shown below:
Now about getting rid of the bottom menu? .....
Attachments (3)
- more than a month ago
- Commercial Templates
- # 3
Like the other users here, I have been working with the Kinvara template. I am having two issues that I cannot seem to solve.
I apologise if these are basic questions. I am new to Joomla.
Thanks


- I have uploaded two screenshots - Home and Components. On the Home page, above the Category, the word, "Home" is displayed in large black letters. On the Components page, there is no similar display of text. There are no other pages with a display of the page name in large black letters. How do I get rid of that display on my home page?
- On all of my pages, there is a menu at the top of each page and at the bottom of each page. How do I get rid of the menu at the bottom of the page?
I apologise if these are basic questions. I am new to Joomla.
Thanks
Attachments (2)
- more than a month ago
- Commercial Templates
- # 4
Thanks, Ciarán,
That worked, you might want to post a css that effects all menu levels.
That worked, you might want to post a css that effects all menu levels.
- more than a month ago
- Commercial Templates
- # 5
Hi Bill
To effect the sub menu font you can use the following CSS..
Ciaran
To effect the sub menu font you can use the following CSS..
.hornav > ul ul a {
font-size: 16px !important;
}Ciaran
- more than a month ago
- Commercial Templates
- # 6
Hi Ciarán
I'm sorry for the confusion. I'm trying to make the sub menu's font bigger.
You gave this css code in a Juliet thread, but it didn't work.
I played with it and made the main menu fonts bigger with this:
But I need to also do the sub menu font: Is it possible that there is a typo in your original css code?
I'm sorry for the confusion. I'm trying to make the sub menu's font bigger.
.hornav > ul > li > ul > li > a,
.hornav > ul > li ul > li > ul > li > a {
font-size: 16px !important;
}
You gave this css code in a Juliet thread, but it didn't work.
I played with it and made the main menu fonts bigger with this:
.hornav > ul > li > a {
font-size: 16px !important;
}
But I need to also do the sub menu font: Is it possible that there is a typo in your original css code?
- more than a month ago
- Commercial Templates
- # 7
Hi Bill
Is there any outstanding issues with this thread that you are having? You kindly detail a lot of useful information however I am sometimes unsure if there is any outstanding issues you are having that we can assist you with?
Ciaran
Is there any outstanding issues with this thread that you are having? You kindly detail a lot of useful information however I am sometimes unsure if there is any outstanding issues you are having that we can assist you with?
Ciaran
- more than a month ago
- Commercial Templates
- # 8
UPDATE: Ignore this post, I went back and MAGIC it is working right. Hopefully there is a kernel of wisdom here that someone can use.
I'm losing my mind or missing something. My isabel-de-anda.com site's thumbnails worked without a flaw once I understood putting a module inside an article. Now I'm working on midcolumbiawoodturners.org and I'm having a problem getting my images to execute the thumbnails. I got it to work with one group of images, but on 2 other folders, it's not creating the folder or the thumbnails.
I did read the trouble shooting info, and I did figure out that it has to be jpg, not JPG, I had also taken out any spaces.
Do I need to have all of the images close to the same size? Aspect wise, that is? When I created all of the pages in the .com site, I didn't worry about anything, and it was just magic, so far I got one instance to work, and need about 10.
It appears that all images must be in folders within the images mother folder, right?? When was the last update on the thumbs extension? I uploaded it 4/19/18
Some links for anyone else working with Thumbnails: https://joomla51.com/tutorials/joomla51-extensions/setting-up-the-j51-thumbs-gallery
Troubleshooting ideas: https://www.joomla51.com/tutorials/joomla51-extensions/troubleshooting-the-j51-thumbs-gallery
I'm losing my mind or missing something. My isabel-de-anda.com site's thumbnails worked without a flaw once I understood putting a module inside an article. Now I'm working on midcolumbiawoodturners.org and I'm having a problem getting my images to execute the thumbnails. I got it to work with one group of images, but on 2 other folders, it's not creating the folder or the thumbnails.
I did read the trouble shooting info, and I did figure out that it has to be jpg, not JPG, I had also taken out any spaces.
Do I need to have all of the images close to the same size? Aspect wise, that is? When I created all of the pages in the .com site, I didn't worry about anything, and it was just magic, so far I got one instance to work, and need about 10.
It appears that all images must be in folders within the images mother folder, right?? When was the last update on the thumbs extension? I uploaded it 4/19/18
Some links for anyone else working with Thumbnails: https://joomla51.com/tutorials/joomla51-extensions/setting-up-the-j51-thumbs-gallery
Troubleshooting ideas: https://www.joomla51.com/tutorials/joomla51-extensions/troubleshooting-the-j51-thumbs-gallery
- more than a month ago
- Commercial Templates
- # 9
Make the menu items larger: Being old and half blind and most of my visitors, I needed the menu items larger. I adapted a bit of CSS that I found in another thread:
Of course, I now need to make the sub menu items larger, in a Juliet/menu size thread you gave them this CSS
BUT I can't make it work, So since I just used the top part to make the main menu items 16Px, I tried to use just the lower part, but it doesn't work. Is it possible that there is a typo in it? This what I tried:
.hornav > ul > li > a {
font-size: 16px !important;
}
Of course, I now need to make the sub menu items larger, in a Juliet/menu size thread you gave them this CSS
.hornav > ul > li > ul > li > a,
.hornav > ul > li ul > li > ul > li > a {
font-size: 16px !important;
}
BUT I can't make it work, So since I just used the top part to make the main menu items 16Px, I tried to use just the lower part, but it doesn't work. Is it possible that there is a typo in it? This what I tried:
.hornav > ul > li ul > li > ul > li > a {
font-size: 16px !important;
}
References
- more than a month ago
- Commercial Templates
- # 10
Starting a new site conversion, and making all of the modules 100% width. The copyright /footer"modules" aren't adjustable apparently. I'm assuming that I need to throw in some CSS, but haven't figured out how/what. Also I think we need to be able to control background color as well.
I'm also looking for the border around the layerslideshow turn off switch, I've found it before but not this time, still looking of course.
UPDATE: added this to to CSS
UPDATE 2: I also found that Module Border color, in template options: Modules/Component Styling setting the color to your background solved it. I tried to set it to transparent, but it didn't allow it. I also found that in this same options, by changing the base background color changes the copyright postion color.
I'm also looking for the border around the layerslideshow turn off switch, I've found it before but not this time, still looking of course.
UPDATE: added this to to CSS
.border_block {
background-color: transparent !important;
}
UPDATE 2: I also found that Module Border color, in template options: Modules/Component Styling setting the color to your background solved it. I tried to set it to transparent, but it didn't allow it. I also found that in this same options, by changing the base background color changes the copyright postion color.
References
- more than a month ago
- Commercial Templates
- # 11
Hi Bill
The reasoning for the current setup is that it allows you to load the same custom CSS (via the custom.css) across a number of different template styles. If applying CSS to a single template style then I would suggest using the custom CSS field.
Ciaran
The reasoning for the current setup is that it allows you to load the same custom CSS (via the custom.css) across a number of different template styles. If applying CSS to a single template style then I would suggest using the custom CSS field.
Ciaran
- more than a month ago
- Commercial Templates
- # 12
I have a j51_Kinvara-Home which only has the Home menu option picked, it does use the custom.css file load=yes All other pages are J51_Kinvara-pages which is used for all other pages.
Turned out, I messed up the CSS. Since I wanted some of the other Custum.CSS items, I just added all of them together and put them in the option box, and turned off "load custom.css file".
Question: in the templates folder instead of just the J51_Kinvara folder could you have a J51_Kinvara-Home and a J51_Kinvara-all other pages folders? I realize that you would then need to duplicate all of the files. Probably more trouble than its worth. Just to have two different custom.css files.
I'm thinking that just putting all of the custom.css code in the "box".
Thanks again for your patience.
Turned out, I messed up the CSS. Since I wanted some of the other Custum.CSS items, I just added all of them together and put them in the option box, and turned off "load custom.css file".
Question: in the templates folder instead of just the J51_Kinvara folder could you have a J51_Kinvara-Home and a J51_Kinvara-all other pages folders? I realize that you would then need to duplicate all of the files. Probably more trouble than its worth. Just to have two different custom.css files.
I'm thinking that just putting all of the custom.css code in the "box".
Thanks again for your patience.
- more than a month ago
- Commercial Templates
- # 13
Hi Bill
To apply CSS in the Custom CSS field to just one menu item (eg. Home) may I suggest the following article... https://joomla51.com/tutorials/item/creating-multiple-template-styles
Ciaran
To apply CSS in the Custom CSS field to just one menu item (eg. Home) may I suggest the following article... https://joomla51.com/tutorials/item/creating-multiple-template-styles
Ciaran
- more than a month ago
- Commercial Templates
- # 14
Thanks Ciarán, Solved the footer menu problem.
I tried your CSS code and If I use
When I use this in my "homepage" template style in the CSS code section it doesn't work. I tried it without the "li" same results.
If I add that to my custom CSS file it kills "Home" menu item in all pages.
Should there be 2 J51-Kinvara instances in the template folder when you save as a copy a template style? I made a J51-Kinvara home AND a J51-Kinvara pages. (used for all but homepage)
I tried your CSS code and If I use
li.item-101 {
display: none !important;
}
When I use this in my "homepage" template style in the CSS code section it doesn't work. I tried it without the "li" same results.
If I add that to my custom CSS file it kills "Home" menu item in all pages.
Should there be 2 J51-Kinvara instances in the template folder when you save as a copy a template style? I made a J51-Kinvara home AND a J51-Kinvara pages. (used for all but homepage)
- more than a month ago
- Commercial Templates
- # 15
Hi Bill
You can hide the footer menu by converting this element to a module position (Template Settings -> General -> Menus).
To amend you can add the following to the Custom CSS field of your templates parameters (Extensions -> Templates -> [YourTemplateStyle] -> Custom CSS)....
Note to hide on just the homepage you will need to create a template style for just that menu item. You would add the suggested CSS to just this template style (https://www.joomla51.com/tutorials/item/creating-multiple-template-styles).
Ciaran
I've looked all over and I don't see a way to just delete the bottom menu.
You can hide the footer menu by converting this element to a module position (Template Settings -> General -> Menus).
Removing Home from home page menu only.
To amend you can add the following to the Custom CSS field of your templates parameters (Extensions -> Templates -> [YourTemplateStyle] -> Custom CSS)....
.item-101 {
display: none !important;
}Note to hide on just the homepage you will need to create a template style for just that menu item. You would add the suggested CSS to just this template style (https://www.joomla51.com/tutorials/item/creating-multiple-template-styles).
Ciaran
- more than a month ago
- Commercial Templates
- # 16
Removing Home from home page menu only. I read your tutorial on how to do this and I couldn't make it work. I tried both CSS options
Neither of these worked, so I tried to try Method 2: "Set both the 'Title' and 'Menu Type' to 'Home' and click 'Save & Close'" posed a problem as I'm thinking Menu Type really is Menu item Type. I found no way to make this "Home". You can't type it in.
I have one template set up as Home only, so i created another Home menu/article and set template style to Kinvara-Home, I set Display in Menu to No, the end result is that I hide the "Home" in all pages or I kill my Home page content.
So hopefully there is a magic way to do this.
li.item-101 {
display: none;
}
#hornav li.item-101 {
display: none;
}
Neither of these worked, so I tried to try Method 2: "Set both the 'Title' and 'Menu Type' to 'Home' and click 'Save & Close'" posed a problem as I'm thinking Menu Type really is Menu item Type. I found no way to make this "Home". You can't type it in.
I have one template set up as Home only, so i created another Home menu/article and set template style to Kinvara-Home, I set Display in Menu to No, the end result is that I hide the "Home" in all pages or I kill my Home page content.
So hopefully there is a magic way to do this.
- more than a month ago
- Commercial Templates
- # 17
I have menus at the bottom of the pages, but menu items with a drop down doesn't work. Have I done something wrong/left out something, or as I see in the template demos, there are not menus at the bottom?
I've looked all over and I don't see a way to just delete the bottom menu.
Update: First I changed the footer menu color to the background color, that made them invisible until you ran your mouse over them. I next tried Convert to Module Position and that killed the footer menu. Not sure that is the best solution but it works. Ciarán can set us straight.
I've looked all over and I don't see a way to just delete the bottom menu.
Update: First I changed the footer menu color to the background color, that made them invisible until you ran your mouse over them. I next tried Convert to Module Position and that killed the footer menu. Not sure that is the best solution but it works. Ciarán can set us straight.
- more than a month ago
- Commercial Templates
- # 18
Thanks Ciarán, With that info, I was able to make it work for me.http://isabel-de-anda.com/index.php/obras/dibujos
- more than a month ago
- Commercial Templates
- # 19
Hi Bill
This would be Joomla behavior rather than from the template
An alias will always be added to an article. Deleting the alias simply means that Joomla will auto add an alias. Issues may arise if 2 articles exist with the same alias. Unlikely to happen however as Joomla will not let you save an article with duplicate aliases.
This usually means that the module was created to be displayed inside an article or other module. For further details on this subject check out.. https://docs.joomla.org/How_do_you_put_a_module_inside_an_article%3F
Ciarán
Is it possible that if you set the blog options/# of intro articles to less that you have, that the template realizes at you are a moron and adds the Navigation to make your page work??
This would be Joomla behavior rather than from the template
I might be wrong, correct me if I am. When you "Save as Copy" , you need to delete the Alias, or you might have unexpected behavior of your pages.
An alias will always be added to an article. Deleting the alias simply means that Joomla will auto add an alias. Issues may arise if 2 articles exist with the same alias. Unlikely to happen however as Joomla will not let you save an article with duplicate aliases.
In the Kinvara demo data, you have a position for the ThumbsGalley of thumbsgalley. In the template, I don't see that position. Just use Top1A or one of the actual positions?
This usually means that the module was created to be displayed inside an article or other module. For further details on this subject check out.. https://docs.joomla.org/How_do_you_put_a_module_inside_an_article%3F
Ciarán
- more than a month ago
- Commercial Templates
- # 20
- Page :
- 1
- 2
There are no replies made for this post yet.
Be one of the first to reply to this post!
Be one of the first to reply to this post!
Please login to post a reply
You will need to be logged in to be able to post a reply. Login using the form on the right or register an account if you are new here. Register Here »
