Hi Ciaran,
I have to add some menu items in the Main Menu. I don't have enough space.
I ask you where may I add new menu items?
I thought of a vertical menu on the right, but it's not nice to see.
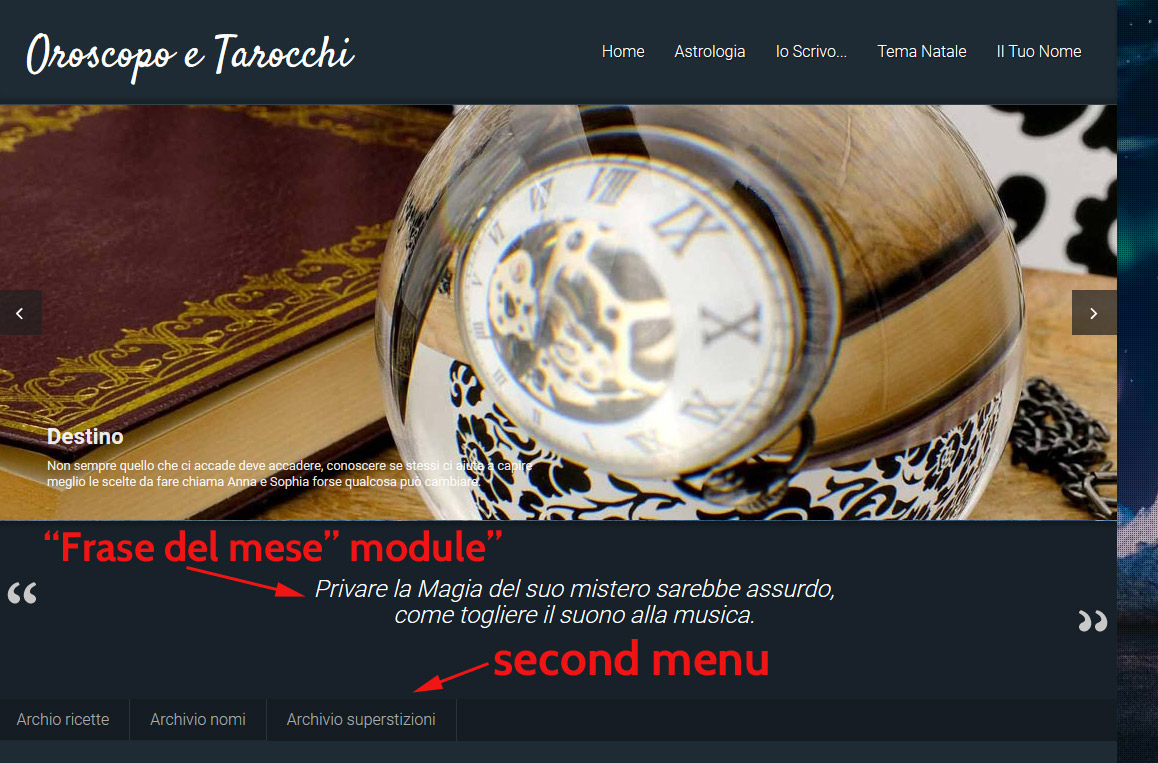
So I thought of a second menu placed under the slide show (see attachment).
But if you see my web site: https://bit.ly/2Ws1jtS
you'll see an ugly vertical menu on the left side with 3 links.
How can I solve the problem?
Thank you very much.
Kind regards
Antonietta
Adding a new menu
- Issue
- antonietta
-
- Commercial Templates
- Friday, 29 March 2019
- Subscribe via email
Attachments (1)
Thank you very much for your kind reply.
I think about it and then I let you know.
A nice day
Antonietta
I think about it and then I let you know.
A nice day
Antonietta
- more than a month ago
- Commercial Templates
- # 1
Hi Antonietta
The only option would be to add the items to the main top menu. We can then supply with the required CSS to hide them on desktop.
Ciaran
The only option would be to add the items to the main top menu. We can then supply with the required CSS to hide them on desktop.
Ciaran
- more than a month ago
- Commercial Templates
- # 2
Thank you very much for your reply.
Now it's responsive.
I ask for you a thing: would it also be possible to add the three menu items (Archivio Nomi, Archivio ricette e Archivio superstizioni)
to the MOBILE Main Menu or is it too much difficult?
A nice day.
Antonietta
Now it's responsive.
I ask for you a thing: would it also be possible to add the three menu items (Archivio Nomi, Archivio ricette e Archivio superstizioni)
to the MOBILE Main Menu or is it too much difficult?
A nice day.
Antonietta
- more than a month ago
- Commercial Templates
- # 3
Hi Antonietta
To amend you can try adding the following to the Custom CSS field of your templates parameters (Extensions -> Templates -> [YourTemplateStyle] -> Custom CSS)....
Ciaran
To amend you can try adding the following to the Custom CSS field of your templates parameters (Extensions -> Templates -> [YourTemplateStyle] -> Custom CSS)....
@media only screen and (max-width: 767px) {
.top-1 .menu {
flex-direction: column;
text-align: center;
}
}Ciaran
- more than a month ago
- Commercial Templates
- # 4
Hi Ciaran,
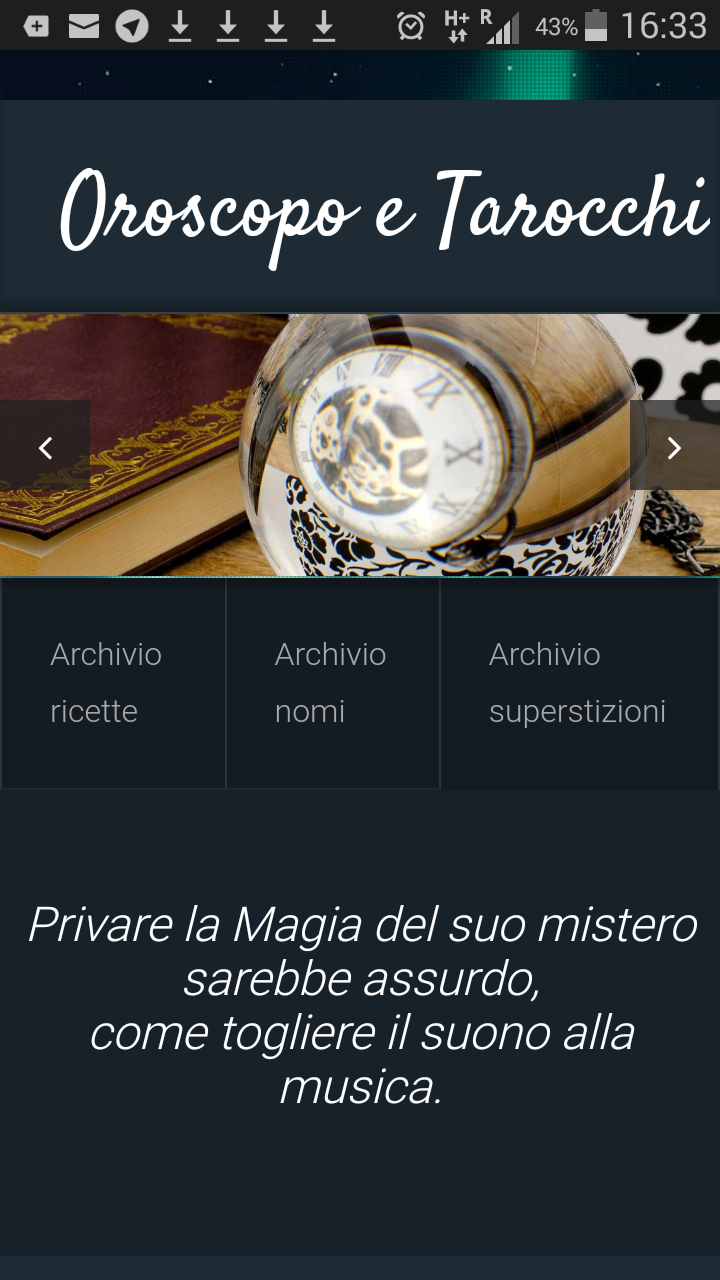
I saw the web page layout by mobile with Google Chrome. The result is not the best because the second menu isn't responsive.
I don't know what'd happen if I added other menu items.
See the attachment.
Is it possible to improve it in your opinion?
Thank you very much.
A nice evening
Antonietta

I saw the web page layout by mobile with Google Chrome. The result is not the best because the second menu isn't responsive.
I don't know what'd happen if I added other menu items.
See the attachment.
Is it possible to improve it in your opinion?
Thank you very much.
A nice evening
Antonietta
Attachments (1)
- more than a month ago
- Commercial Templates
- # 5
Thanks for asking Antonietta, and Ciaran for the turtorial,
I look forward to using this method next time I need a second menu
Suzanne
I look forward to using this method next time I need a second menu
Suzanne
- more than a month ago
- Commercial Templates
- # 6
Hello
1. To amend replace your CSS with the following (edit to taste)..
2. Try opening the top module (Frase del mese) settings and select the last item in the Ordering dropdown.
Ciaran
1. To amend replace your CSS with the following (edit to taste)..
.top-1 .menu {
display: flex;
background-color: rgba(0,0,0,.15);
justify-content: center;
}
.top-1 .menu li {
border-right: 1px solid rgba(255,255,255,.1);
padding: 9px 24px;
}
.top-1 .menu li:first-of-type {
border-left: 1px solid rgba(255,255,255,.1);
}2. Try opening the top module (Frase del mese) settings and select the last item in the Ordering dropdown.
Ciaran
- more than a month ago
- Commercial Templates
- # 8
Hi Ciaran,
thank you very much for your reply.
Now the second menu is horizontal now.
I would like to know:
- how can I increase the height of this second menu up to 60 px and keep the links centered vertically;
- how can I place this second menu just below the slide show.
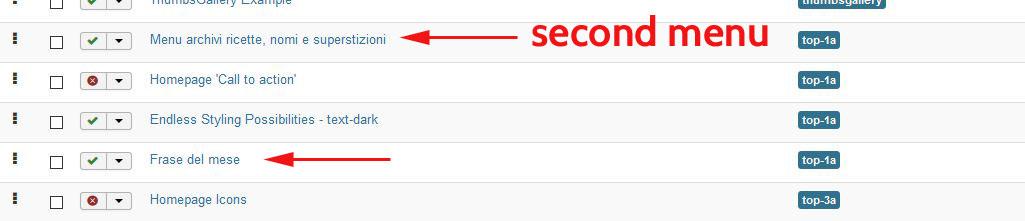
The module of the second menu is placed above the "Sentence of the month" module,
but appears below in the front end. I do not understand why.
See the attachments.
Thank you very much.
Kind regards
Antonietta.


thank you very much for your reply.
Now the second menu is horizontal now.
I would like to know:
- how can I increase the height of this second menu up to 60 px and keep the links centered vertically;
- how can I place this second menu just below the slide show.
The module of the second menu is placed above the "Sentence of the month" module,
but appears below in the front end. I do not understand why.
See the attachments.
Thank you very much.
Kind regards
Antonietta.
Attachments (2)
- more than a month ago
- Commercial Templates
- # 9
Hi Antonietta
Alternatively you can also style all menus in the top-1 module position to appear horizontally. To do so try adding the following to the Custom CSS field of your template settings...
Ciaran
Alternatively you can also style all menus in the top-1 module position to appear horizontally. To do so try adding the following to the Custom CSS field of your template settings...
.top-1 .menu {
display: flex;
background-color: rgba(0,0,0,.15);
}
.top-1 .menu li {
border-right: 1px solid rgba(255,255,255,.1);
padding: 0 20px;
}Ciaran
- more than a month ago
- Commercial Templates
- # 10
Hi Antonietta,
I saw your post and it reminded me of one of my customers asking for a second menu.
I used this (free) menu module, there are settings so that you can change the styling and layout to match your site.
https://extensions.joomla.org/extension/ari-ext-menu/
Perhaps it would be of use to you until you get another reply.
Suzanne
I saw your post and it reminded me of one of my customers asking for a second menu.
I used this (free) menu module, there are settings so that you can change the styling and layout to match your site.
https://extensions.joomla.org/extension/ari-ext-menu/
Perhaps it would be of use to you until you get another reply.
Suzanne
- more than a month ago
- Commercial Templates
- # 11
- Page :
- 1
There are no replies made for this post yet.
Be one of the first to reply to this post!
Be one of the first to reply to this post!
Please login to post a reply
You will need to be logged in to be able to post a reply. Login using the form on the right or register an account if you are new here. Register Here »
