Hello
I have recently upgraded a site from J3 to the latest version of J4.
I have tried layla, sophia and natalie templates, but with all I encounter an issue where white space is showing to the right hand side of the screen. It doesnt appear when scrolled down (and sticky menu is at top), but only when scrolled right to the top.
Is there a solution for it?
Many thanks
Jonathan
A link to the page will be necessary here...
(Any other explanations about the structure of the site)
(Any other explanations about the structure of the site)
- more than a month ago
- Commercial Templates
- # 1
Hello
Unfortunately, the site is currently offline, as I want it to look perfect (im making other changes) before making it live again.
I will forward my message - along with access information - in a support message to Ciaran.
Thanks
Jonathan
Unfortunately, the site is currently offline, as I want it to look perfect (im making other changes) before making it live again.
I will forward my message - along with access information - in a support message to Ciaran.
Thanks
Jonathan
- more than a month ago
- Commercial Templates
- # 2
Hi Jonathan
May I suggest sending the URL to your Joomla installation to info@joomla51.com and we will examine this issue further. For our reference please paste a link to this post in your email.
Ciaran
May I suggest sending the URL to your Joomla installation to info@joomla51.com and we will examine this issue further. For our reference please paste a link to this post in your email.
Ciaran
- more than a month ago
- Commercial Templates
- # 3
Thank you Jonathan
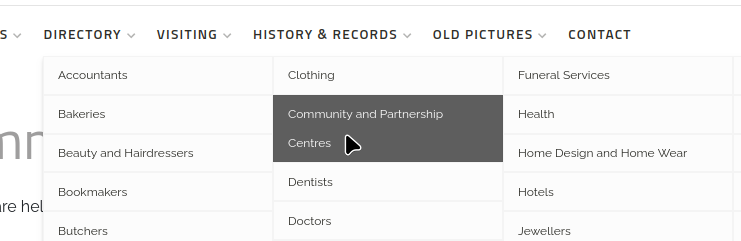
The reason for the whitespace is due to some of your menu dropdowns are breaking out beyond your viewport In particular the dropdown to your History & Records dropdown. To reduce the width of this dropdown, could you try replacing the columns-4 class with columns-3.
Ciaran
The reason for the whitespace is due to some of your menu dropdowns are breaking out beyond your viewport In particular the dropdown to your History & Records dropdown. To reduce the width of this dropdown, could you try replacing the columns-4 class with columns-3.
Ciaran
- more than a month ago
- Commercial Templates
- # 4
Hello Ciaran
Thanks for this - which partially fixes the issue. One menu is four columns wide, but as its torwards the right hand side of the main menu, it still goes off to the right (left from the menu option).
This i because the dropdown menu is right-aligned under the menu. Can it be left-aligned so that it doesn't go off page ?
Thanks
Jonathan
Thanks for this - which partially fixes the issue. One menu is four columns wide, but as its torwards the right hand side of the main menu, it still goes off to the right (left from the menu option).
This i because the dropdown menu is right-aligned under the menu. Can it be left-aligned so that it doesn't go off page ?
Thanks
Jonathan
- more than a month ago
- Commercial Templates
- # 5
Hello
To amend try adding the following to the Custom CSS field of your templates parameters (Extensions -> Templates -> [YourTemplateStyle] -> Custom CSS)....
Replace 777 with the parent menu item ID of your choice (right column in menu manager)
Ciaran
To amend try adding the following to the Custom CSS field of your templates parameters (Extensions -> Templates -> [YourTemplateStyle] -> Custom CSS)....
Replace 777 with the parent menu item ID of your choice (right column in menu manager)
.hornav .item-777 > ul {
left: auto !important;
right: 0;
}Ciaran
- more than a month ago
- Commercial Templates
- # 7
Hello Ciaran
Thank you so much for this code. It has made such a difference.
To make the site perfect, I am looking to set the width of the sub-menus. Each sub-menu is either 2 or 3 columns wide. I saw code such as the code below, but this hasn't had the desired impact
.hornav .item-511 ul {
min-width: 270px;
}
A screenshot of the issue is attached:

Kind Regards
Jonathan
Thank you so much for this code. It has made such a difference.
To make the site perfect, I am looking to set the width of the sub-menus. Each sub-menu is either 2 or 3 columns wide. I saw code such as the code below, but this hasn't had the desired impact
.hornav .item-511 ul {
min-width: 270px;
}
A screenshot of the issue is attached:
Kind Regards
Jonathan
Attachments (1)
- more than a month ago
- Commercial Templates
- # 8
Hi Jonathan
Your CSS will only apply to a dropdown whose parent menu item ID is 511. Is this correct and intended? Is the CSS getting applied but not the desired result or simply not getting applied at all?
Ciaran
Your CSS will only apply to a dropdown whose parent menu item ID is 511. Is this correct and intended? Is the CSS getting applied but not the desired result or simply not getting applied at all?
Ciaran
- more than a month ago
- Commercial Templates
- # 9
Hi Ciaran
Yes, the above was applied, but didn't work.
Since then, i've implemented the following CSS:
.hornav .columns-2 + ul {
width: 600px;
}
.hornav .columns-3 + ul {
width: 800px;
}
.hornav .columns-4 + ul {
width: 900px;
}
.hornav .item-511 > ul {
left: auto !important;
right: 0;
}
.hornav .item-568 > ul {
left: auto !important;
right: 0;
}
.hornav .item-2866 > ul {
left: auto !important;
right: 0;
}
.hornav .item-3361 > ul {
left: auto !important;
right: 0;
}
However:
1) is it possible to set a minimum sub-menu width at parent item level?
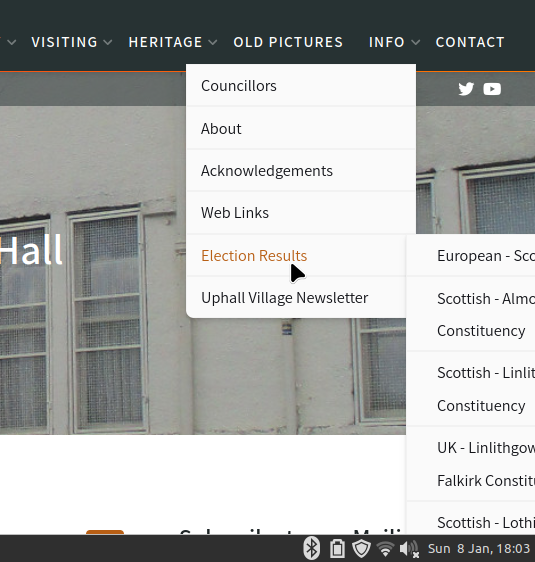
2) is it possible to (as per image showing Election Results sub-menu) to have its sub-menu on the left?
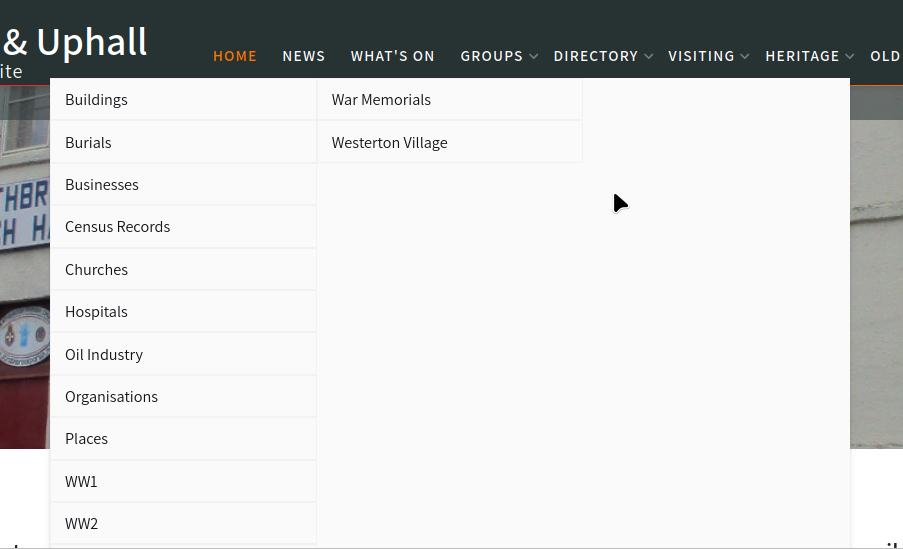
3) the 'heritage' menu, despite being set-up as columns-2 or columns-3 is not displaying correctly. Can you look into it?
Jonathan


Yes, the above was applied, but didn't work.
Since then, i've implemented the following CSS:
.hornav .columns-2 + ul {
width: 600px;
}
.hornav .columns-3 + ul {
width: 800px;
}
.hornav .columns-4 + ul {
width: 900px;
}
.hornav .item-511 > ul {
left: auto !important;
right: 0;
}
.hornav .item-568 > ul {
left: auto !important;
right: 0;
}
.hornav .item-2866 > ul {
left: auto !important;
right: 0;
}
.hornav .item-3361 > ul {
left: auto !important;
right: 0;
}
However:
1) is it possible to set a minimum sub-menu width at parent item level?
2) is it possible to (as per image showing Election Results sub-menu) to have its sub-menu on the left?
3) the 'heritage' menu, despite being set-up as columns-2 or columns-3 is not displaying correctly. Can you look into it?
Jonathan
- more than a month ago
- Commercial Templates
- # 10
Hi Jonathan
Thank you for the update.
1. To amend try adding the following to the Custom CSS field of your templates parameters (Extensions -> Templates -> [YourTemplateStyle] -> Custom CSS)....
Replace 777 with your parent item ID.
2. / 3. On these items, get back to us once your site is available online and we will look into a possible solution.
Ciaran
Thank you for the update.
1. To amend try adding the following to the Custom CSS field of your templates parameters (Extensions -> Templates -> [YourTemplateStyle] -> Custom CSS)....
Replace 777 with your parent item ID.
.hornav .item-777 > ul {
min-width: 400px;
}2. / 3. On these items, get back to us once your site is available online and we will look into a possible solution.
Ciaran
- more than a month ago
- Commercial Templates
- # 11
I notice requested details have already been sent. 
1. To amend try adding the following to the Custom CSS field of your templates parameters (Extensions -> Templates -> [YourTemplateStyle] -> Custom CSS)....
2. To amend try also adding the following (edit to taste)...
Ciaran
1. To amend try adding the following to the Custom CSS field of your templates parameters (Extensions -> Templates -> [YourTemplateStyle] -> Custom CSS)....
.hornav .item-590:hover ul, .hornav .item-590 ul {
left: -230px !important;
width: 230px;
}2. To amend try also adding the following (edit to taste)...
.hornav .columns-3 + ul {
max-height: 440px;
}Ciaran
- more than a month ago
- Commercial Templates
- # 12
- Page :
- 1
There are no replies made for this post yet.
Be one of the first to reply to this post!
Be one of the first to reply to this post!
Please login to post a reply
You will need to be logged in to be able to post a reply. Login using the form on the right or register an account if you are new here. Register Here »
