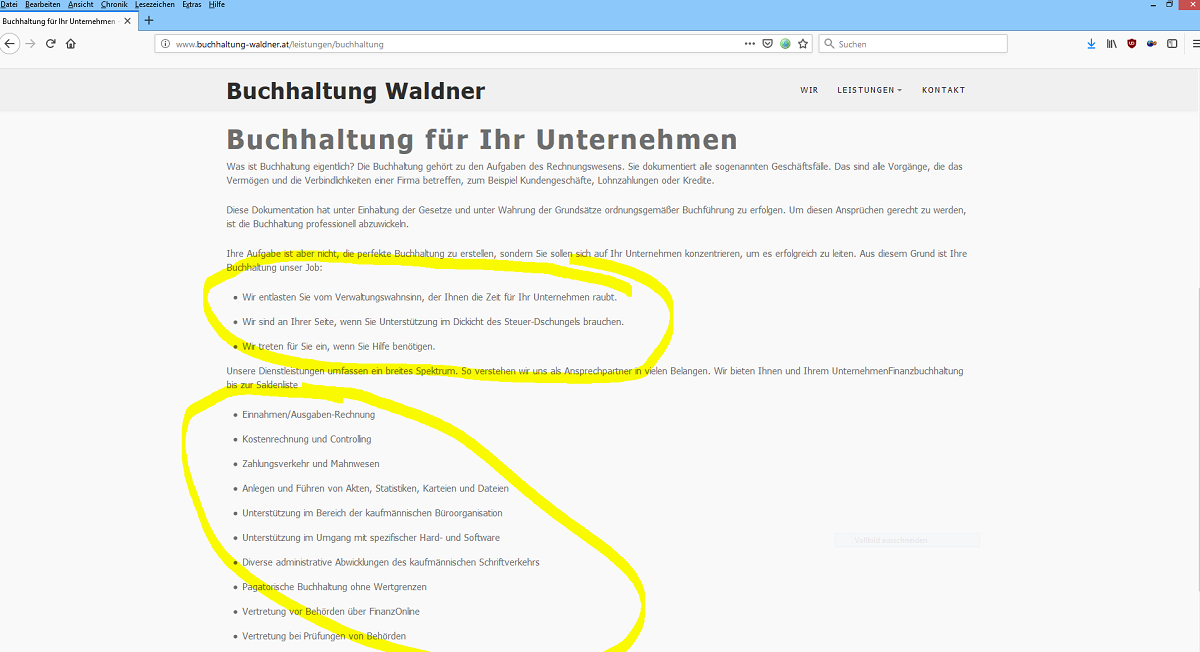
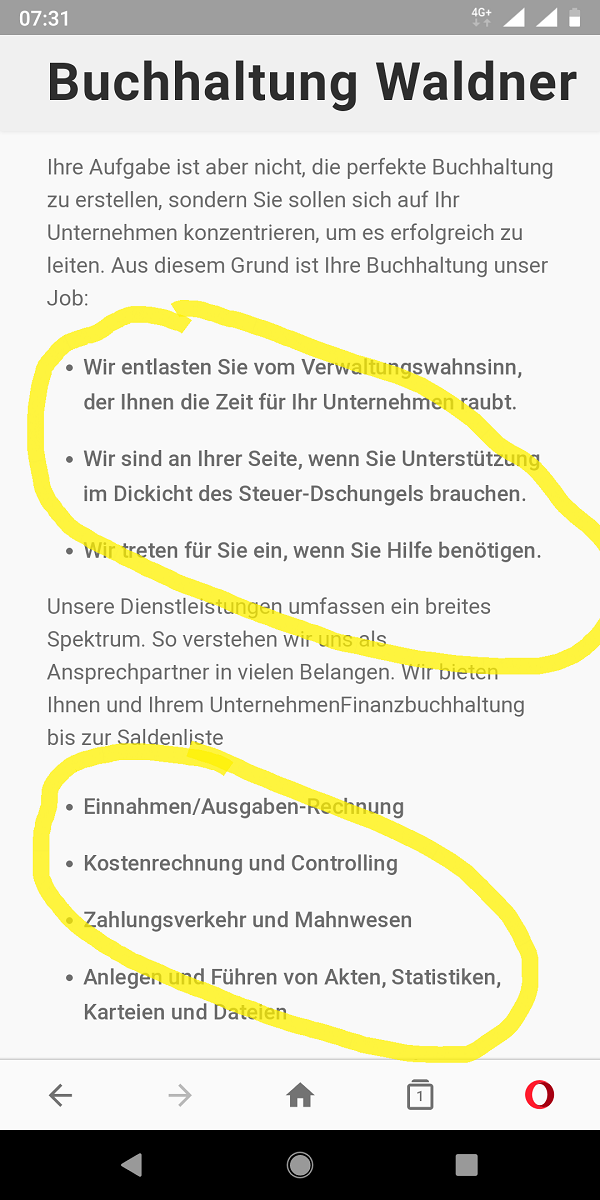
1) The font in the list tag ul looks different when I visit my newest website via the desktop browser or via my smartphone. I can't find the cause.
2) Very curious but the breadcrumes are only shown in the mobile view.
- fume
-
- Commercial Templates
- Tuesday, 12 March 2019
- Subscribe via email
Hello
1. To amend could you try adding the following to the Custom CSS field of your template settings...
2. To amend also add the following to the same Custom CSS field...
Ciaran
1. To amend could you try adding the following to the Custom CSS field of your template settings...
.maincontent li {
line-height: 1.6em;
margin-bottom: 1em;
}2. To amend also add the following to the same Custom CSS field...
#container_showcase1_modules {
overflow: hidden;
}Ciaran
- more than a month ago
- Commercial Templates
- # 1
I think you meant
I added the code, but nothing changed.
Another question. How can i increase the font size p in the mobile view?
.container_showcase1_modules {
overflow: hidden;
}
I added the code, but nothing changed.
Another question. How can i increase the font size p in the mobile view?
- more than a month ago
- Commercial Templates
- # 2
Hello
The following is correct and should resolve your issue?...
To amend the font size on smaller screens you can use add the following custom CSS (edit to taste)..
Ciaran
The following is correct and should resolve your issue?...
#container_showcase1_modules {
overflow: hidden;
}To amend the font size on smaller screens you can use add the following custom CSS (edit to taste)..
@media only screen and (max-width: 767px) {
p {
font-size: 16px;
}
}Ciaran
- more than a month ago
- Commercial Templates
- # 3
Hello
I am not sure if I understand you correctly. Could you please detail how you find list different.
Ciaran
I am not sure if I understand you correctly. Could you please detail how you find list different.
Ciaran
- more than a month ago
- Commercial Templates
- # 6
Looks like the ul tag font in the smartphone view is bolt:


Attachments (2)
- more than a month ago
- Commercial Templates
- # 8
Thank you
To amend try adding the following to the Custom CSS field of your templates parameters (Extensions -> Templates -> [YourTemplateStyle] -> Custom CSS)....
Ciaran
To amend try adding the following to the Custom CSS field of your templates parameters (Extensions -> Templates -> [YourTemplateStyle] -> Custom CSS)....
li {
font-weight: 400 !important;
}Ciaran
- more than a month ago
- Commercial Templates
- # 9
- Page :
- 1
There are no replies made for this post yet.
Be one of the first to reply to this post!
Be one of the first to reply to this post!
Please login to post a reply
You will need to be logged in to be able to post a reply. Login using the form on the right or register an account if you are new here. Register Here »
