Hi,
Could you please provide CSS for the Stockholm template to reduce the spacing around (or within, as noted) the following, primarily for vertical spacing:
- J51_Slideshow Module
- Search module
- Base modules
- Articles
- Buttons (within the button, around the text)
- Drop-down menu items (vertical and horizontal spacing)
- Vertical menu items in sidecol-a
I've tried all of the following (picked up from other forum advice) without success:
.module_margin, module_padding {
margin-top: 0;
margin-bottom: 0;
padding-top: 0;
padding-bottom: 0;
!important;
}
#hornav ul ul li a {
padding: 4px 12px;
}
#container_top1_modules, #container_top2_modules,
#container_top3_modules, #container_main,
#container_bottom1_modules, #container_bottom2_modules,
#container_bottom3_modules, #container_base,
#container_copyright {
margin-left: 0;
margin-right: 0;
margin-top: 0;
margin-bottom: 0;
padding: 0
!important;
}
.button_margin, button_padding { margin: 0 0 0 0; padding: 0 0 0 0;
!important;
}
Thanks for your help
Graeme
- OldRock
-
- Commercial Templates
- Monday, 28 May 2018
- Subscribe via email
Hello
To amend you can add the following to the Custom CSS field of your templates parameters (Extensions -> Templates -> [YourTemplateStyle] -> Custom CSS) which will go a long way in removing content padding....
Ciarán
To amend you can add the following to the Custom CSS field of your templates parameters (Extensions -> Templates -> [YourTemplateStyle] -> Custom CSS) which will go a long way in removing content padding....
.sidecol_block .module_surround,
.module .module_surround,
.module_menu .module_surround,
.wrapper_contenttop {
padding: 0;
}
.module:first-of-type .module_surround {
padding-top: 0;
}
.sidecol_block,
.block_holder {
padding: 0 15px;
}
.maincontent {
padding: 15px;
}Ciarán
- more than a month ago
- Commercial Templates
- # 3
Thank you Ciarán, it looks a lot better now.
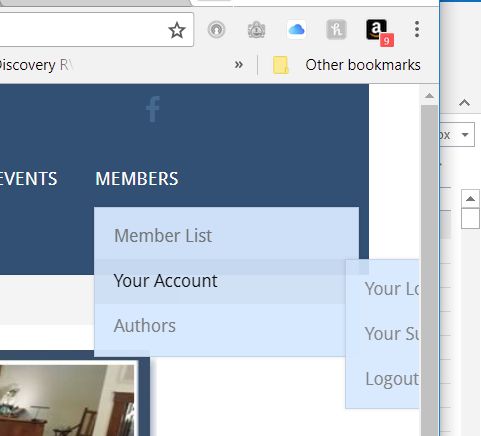
There are a couple of others I'd like to reduce but the only one that really matters now is the width of the top menu drop down column. It is much larger than necessary, and the result is that the second level drop down for the right-most menu item is lost off the edge of the screen (see below). Can the background width of the drop-down be reduced?
Is there somewhere that I can look to find the names for these types of CSS entries? The other two that I'd like to achieve are as follows, but I can live without these if I'm asking too much!
- Is it possible to reduce the size of the "read more" buttons?
- Is there a way to reduce the spacing between the menu items in the side column?
Thanks again,
Graeme

There are a couple of others I'd like to reduce but the only one that really matters now is the width of the top menu drop down column. It is much larger than necessary, and the result is that the second level drop down for the right-most menu item is lost off the edge of the screen (see below). Can the background width of the drop-down be reduced?
Is there somewhere that I can look to find the names for these types of CSS entries? The other two that I'd like to achieve are as follows, but I can live without these if I'm asking too much!
- Is it possible to reduce the size of the "read more" buttons?
- Is there a way to reduce the spacing between the menu items in the side column?
Thanks again,
Graeme
Attachments (1)
- more than a month ago
- Commercial Templates
- # 4
Hi Graeme
To reduce the width of you dropdown you can also add the following custom CSS (edit to taste)...
Ciarán
To reduce the width of you dropdown you can also add the following custom CSS (edit to taste)...
.hornav li ul, .hornav li ul li ul {
min-width: 175px;
}
.hornav li ul li:hover > ul {
left: 160px;
}Ciarán
- more than a month ago
- Commercial Templates
- # 5
For the buttons you can also add the following.,..
And for the sidebar menu...
Ciarán
.btn, .button {
padding: 8px 12px;
font-size: 14px;
}And for the sidebar menu...
.module .module_surround .module_content ul li a,
.module_menu .module_surround .module_content ul li a {
padding: 2px 0;
}Ciarán
- more than a month ago
- Commercial Templates
- # 6
- Page :
- 1
There are no replies made for this post yet.
Be one of the first to reply to this post!
Be one of the first to reply to this post!
Please login to post a reply
You will need to be logged in to be able to post a reply. Login using the form on the right or register an account if you are new here. Register Here »
