A friend (IT savvy friend!) is attempting to update our website from Joomla 3.10 to Joomla 4. He is having trouble with our template, J51_Enlighten. I had purchased the J51_Enlighten released last summer for Joomla 4, but now, when I look at the list of Joomla51 templates available for purchase for Joomla4 it is not listed. Is there a problem with this template in Joomla4? Should we consider trying to move the entire website to a different template?
Anyone have any experience with Enlighten for Joomla 4? Any ideas for us?
Thanks for any help you can give me!
-Lucy
- lucy@ashlandfarm.com
-
- Commercial Templates
- Monday, 19 August 2024
- Subscribe via email
Hi, Lucy's IT friend here. The issue I'm having involves a difference in how the template renders actual site content when in debug mode or not. More specifically, it renders the content correctly when in debug mode (debug = true on the configuration.php file), and incorrectly when I turn debug mode off. Here are the details...
I used Migrate Me 4 to create an upgraded Joomla 4 copy of the Joomla 3 site in an mm4 directory. After doing that, I have to uninstall the j51 enlighten template on the mm4 site and reinstall the version for joomla 4. Once I've done that and updated the template settings to what they were on the joomla 3 site, then the mm4 site looks the same as it did but only in debug mode.
The problem affects anything on the page that has a collection of divs with class 'module'. When in debug mode, the module divs all display on the page as they should in the order they come in. If I turn debug mode off, suddenly only the top module div in the collection displays and it's height takes up its entire parent element. The other module divs are present in the html but they are all hidden underneath the first and also have heights that take up the entire parent element.
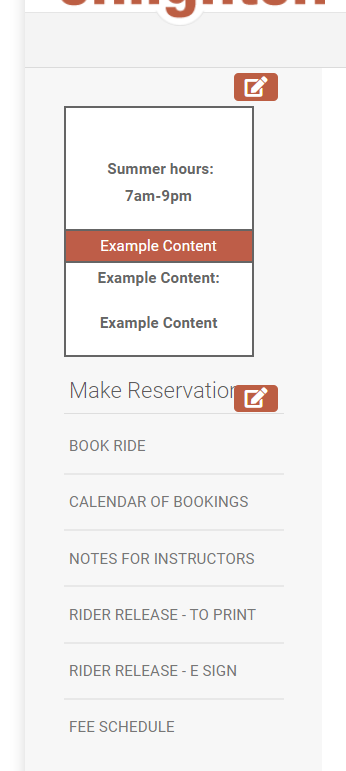
To demonstrate here is a picture of the sidecol_a content with debug mode on

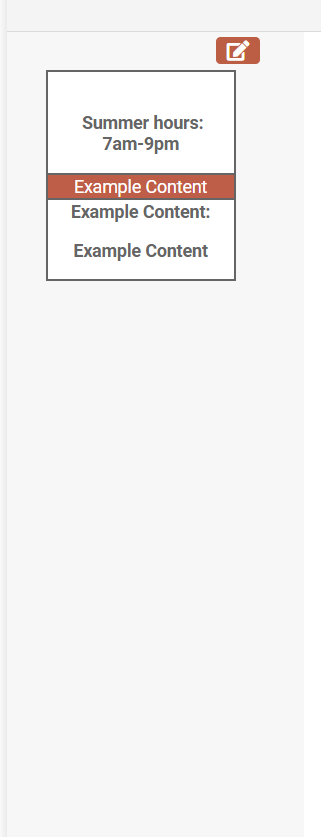
And this is the same content having only turned debug mode off.

As you can see the 'Make Reservations' list disappears and all that's visible is the box of example content.
This same behavior happens anywhere there are collections of module divs and on every page. I've looked through the document structure and class names and they are identical in both versions. I'm sure that I could find a custom css line to put in that would fix this problem but that doesn't seem like how it should be fixed. Any suggestions?
I used Migrate Me 4 to create an upgraded Joomla 4 copy of the Joomla 3 site in an mm4 directory. After doing that, I have to uninstall the j51 enlighten template on the mm4 site and reinstall the version for joomla 4. Once I've done that and updated the template settings to what they were on the joomla 3 site, then the mm4 site looks the same as it did but only in debug mode.
The problem affects anything on the page that has a collection of divs with class 'module'. When in debug mode, the module divs all display on the page as they should in the order they come in. If I turn debug mode off, suddenly only the top module div in the collection displays and it's height takes up its entire parent element. The other module divs are present in the html but they are all hidden underneath the first and also have heights that take up the entire parent element.
To demonstrate here is a picture of the sidecol_a content with debug mode on
And this is the same content having only turned debug mode off.
As you can see the 'Make Reservations' list disappears and all that's visible is the box of example content.
This same behavior happens anywhere there are collections of module divs and on every page. I've looked through the document structure and class names and they are identical in both versions. I'm sure that I could find a custom css line to put in that would fix this problem but that doesn't seem like how it should be fixed. Any suggestions?
Attachments (2)
- more than a month ago
- Commercial Templates
- # 3
https://staging.ashlandfarm.com/mm4 - This is the joomla 4 updated environment. I'll leave debug mode off so you can see the problem.
https://staging.ashlandfarm.com/ - this is the joomla 3 env that the other is updated from. with debug mode off on both of them you can see that the mm4 site is missing the login component on the side bar. if I were to turn debug mode on the login component would reappear.
also, if you examine the html on the mm4 site you can see that the login component is present it's just hidden underneath 'module' element above it. the height of that 'top' module element takes up the entire side bar. if you cut and paste the top element so that it's now underneath the bottom one (the login component), then it's now the login component that's visible and the box is hidden underneath it.
Again, I'm sure there's a custom css line I could throw in to fix this but that doesn't seem appropriate.
let me know if you need more information. I can also make an account for you to poke around the admin site to see if you can figure something out. thank you!
https://staging.ashlandfarm.com/ - this is the joomla 3 env that the other is updated from. with debug mode off on both of them you can see that the mm4 site is missing the login component on the side bar. if I were to turn debug mode on the login component would reappear.
also, if you examine the html on the mm4 site you can see that the login component is present it's just hidden underneath 'module' element above it. the height of that 'top' module element takes up the entire side bar. if you cut and paste the top element so that it's now underneath the bottom one (the login component), then it's now the login component that's visible and the box is hidden underneath it.
Again, I'm sure there's a custom css line I could throw in to fix this but that doesn't seem appropriate.
let me know if you need more information. I can also make an account for you to poke around the admin site to see if you can figure something out. thank you!
- more than a month ago
- Commercial Templates
- # 5
Hello
If you rename your templates html folder (../templates/j51_enlighten/html) to html_backup, is the issue resolved?
Ciaran
If you rename your templates html folder (../templates/j51_enlighten/html) to html_backup, is the issue resolved?
Ciaran
- more than a month ago
- Commercial Templates
- # 6
- Page :
- 1
There are no replies made for this post yet.
Be one of the first to reply to this post!
Be one of the first to reply to this post!
Please login to post a reply
You will need to be logged in to be able to post a reply. Login using the form on the right or register an account if you are new here. Register Here »