Hi Ciaran,
I have removed the spacing (Remove Container Padding) in the template on the home page.
To do this, I used padding again in the module override(s).
The full screen display works perfectly, but the padding is missing in the mobile view.
How can I fix this?
=== J51_emani (Joomla 5.0.3) ===
Thanks in advance for your help.
Best regards from Germany
Michael
Hi Michael
I am not sure if I understand you correctly. Could you provide a screenshot indicating the spacing you wish to remove?
Ciaran
I am not sure if I understand you correctly. Could you provide a screenshot indicating the spacing you wish to remove?
Ciaran
- more than a month ago
- Commercial Templates
- # 1
Hi Ciaran,
i apologise, do the pictures make it clearer?
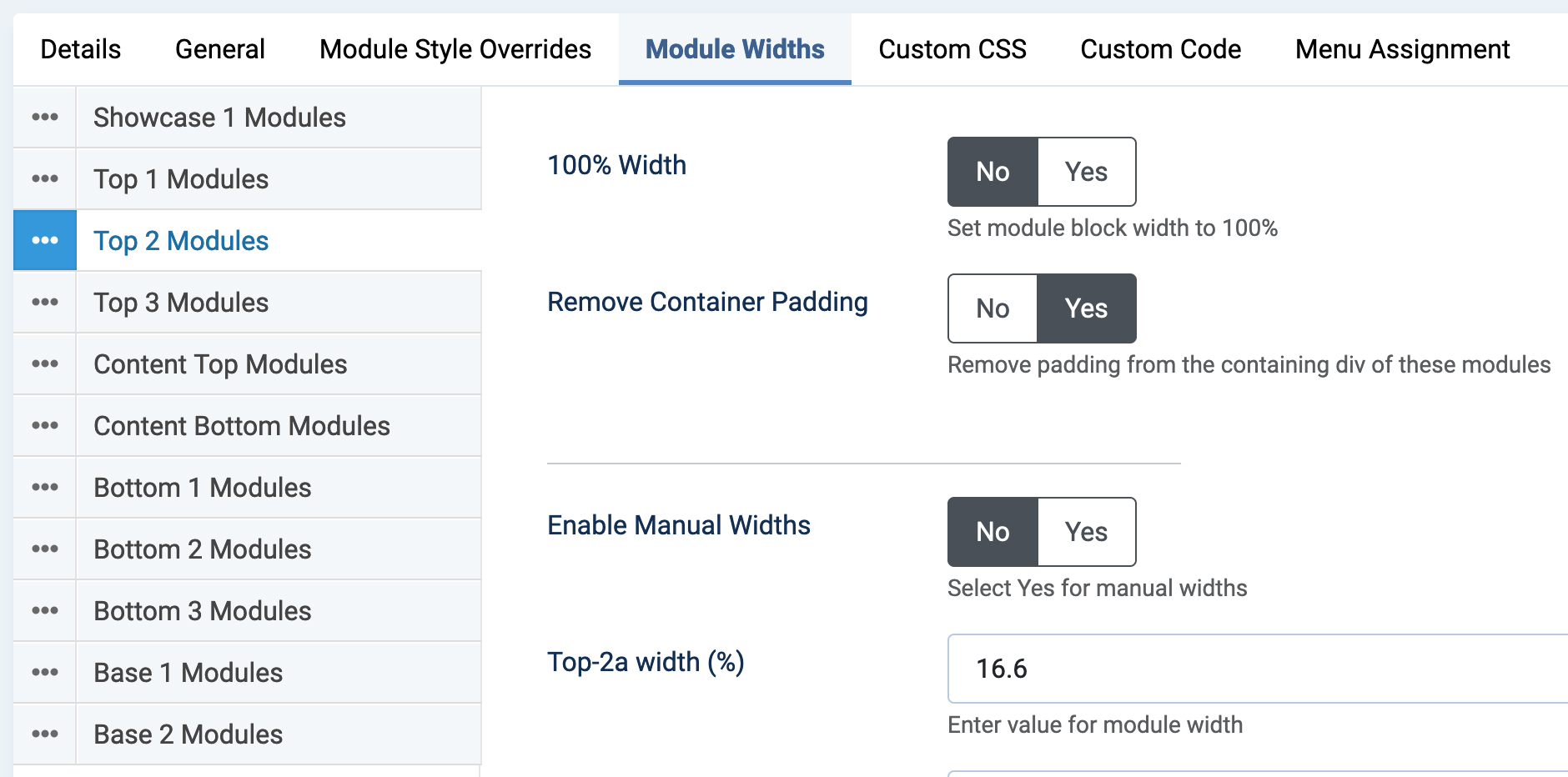
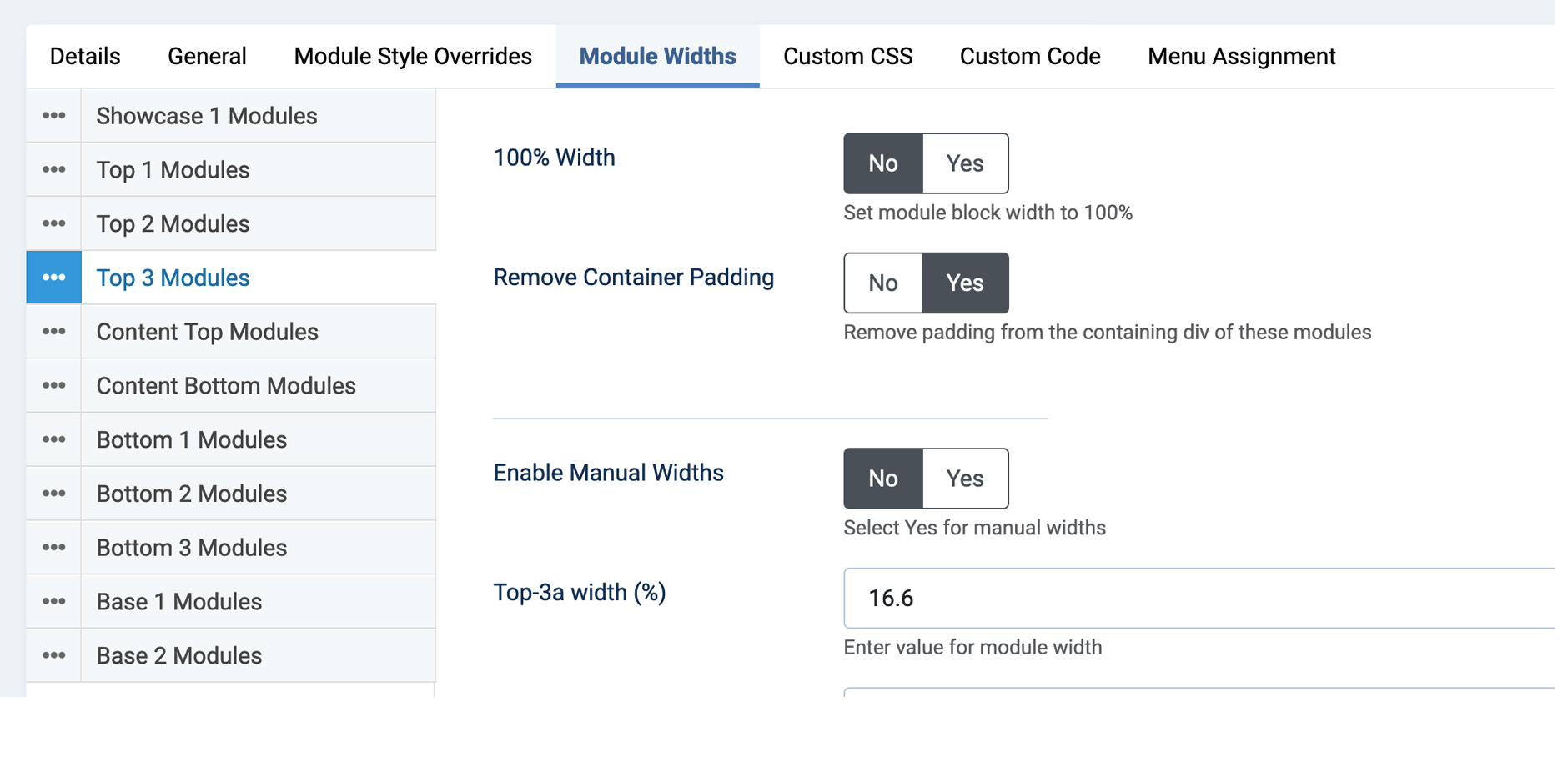
Top 2 and Top 3 Modules -
Best regards from Germany
Michael
i apologise, do the pictures make it clearer?
Top 2 and Top 3 Modules -
Best regards from Germany
Michael
Attachments (3)
- more than a month ago
- Commercial Templates
- # 2
Hi Ciaran,
May I please ask if the problem has now been better described. Or do you need more information from me?
Thank you very much
Michael
May I please ask if the problem has now been better described. Or do you need more information from me?
Thank you very much
Michael
- more than a month ago
- Commercial Templates
- # 3
Hi Michael
My apologies, I somehow missed your reply :/
Am I correct in saying that this spacing has already been set using the Custom CSS options in the Responsive Options tab of your template style settings?
Ciaran
My apologies, I somehow missed your reply :/
Am I correct in saying that this spacing has already been set using the Custom CSS options in the Responsive Options tab of your template style settings?
Ciaran
- more than a month ago
- Commercial Templates
- # 4
Hi Ciaran,
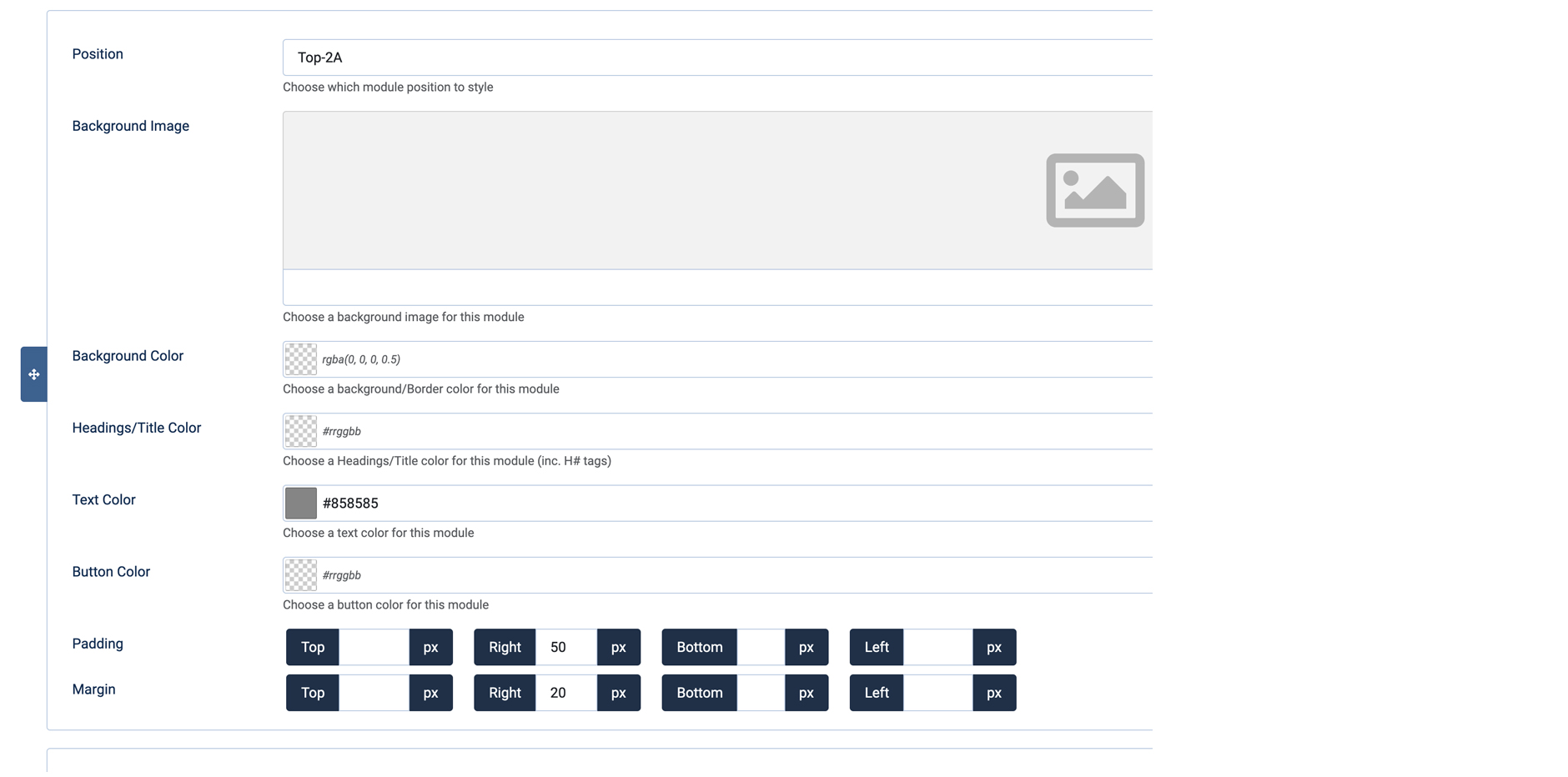
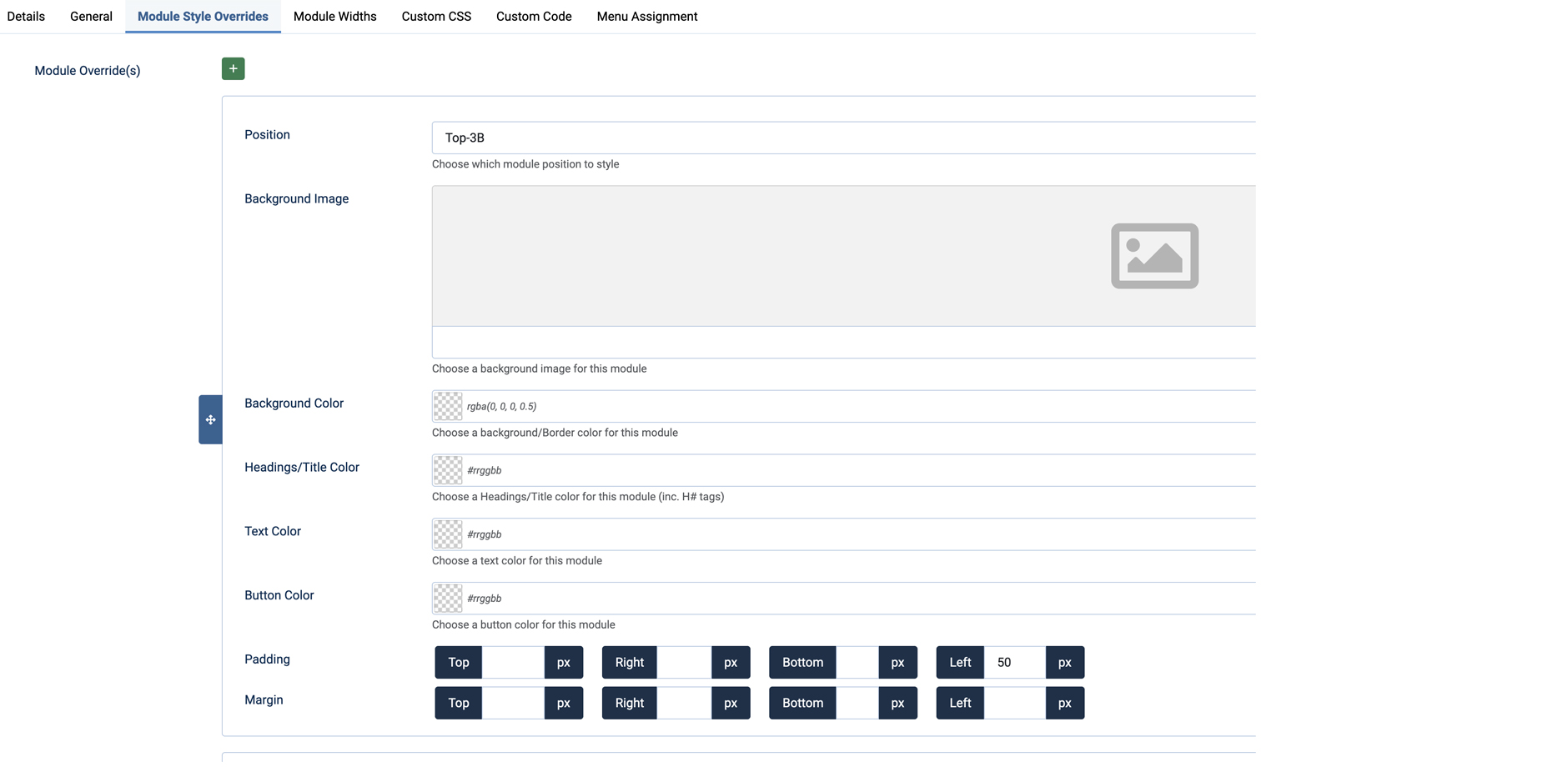
I have changed the settings because I want to display the photos without borders on TOP 2B and 3A.
This works very well in the desktop view. In the mobile view, the font sticks directly to the edge.
How can I fix this problem?
Thank you very much
Michael




I have changed the settings because I want to display the photos without borders on TOP 2B and 3A.
This works very well in the desktop view. In the mobile view, the font sticks directly to the edge.
How can I fix this problem?
Thank you very much
Michael
- more than a month ago
- Commercial Templates
- # 5
Hello
To amend try adding the following to the Custom CSS field of your template style settings (edit to taste)...
Ciaran
To amend try adding the following to the Custom CSS field of your template style settings (edit to taste)...
@media (max-width: 767px) {
.top-2a,
.top-3b {
padding-inline: 25px;
}
}Ciaran
- more than a month ago
- Commercial Templates
- # 6
Hi Ciaran,
the solution works excellently, thank you for the great support.
Thank you very much.
Michael
the solution works excellently, thank you for the great support.
Thank you very much.
Michael
- more than a month ago
- Commercial Templates
- # 7
- Page :
- 1
There are no replies made for this post yet.
Be one of the first to reply to this post!
Be one of the first to reply to this post!
Please login to post a reply
You will need to be logged in to be able to post a reply. Login using the form on the right or register an account if you are new here. Register Here »
