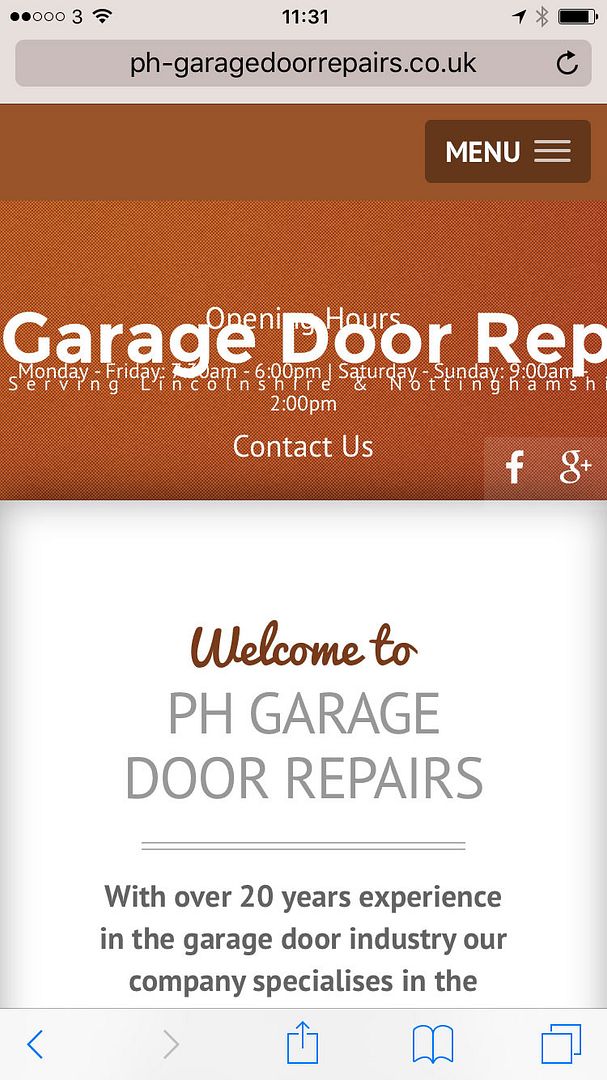
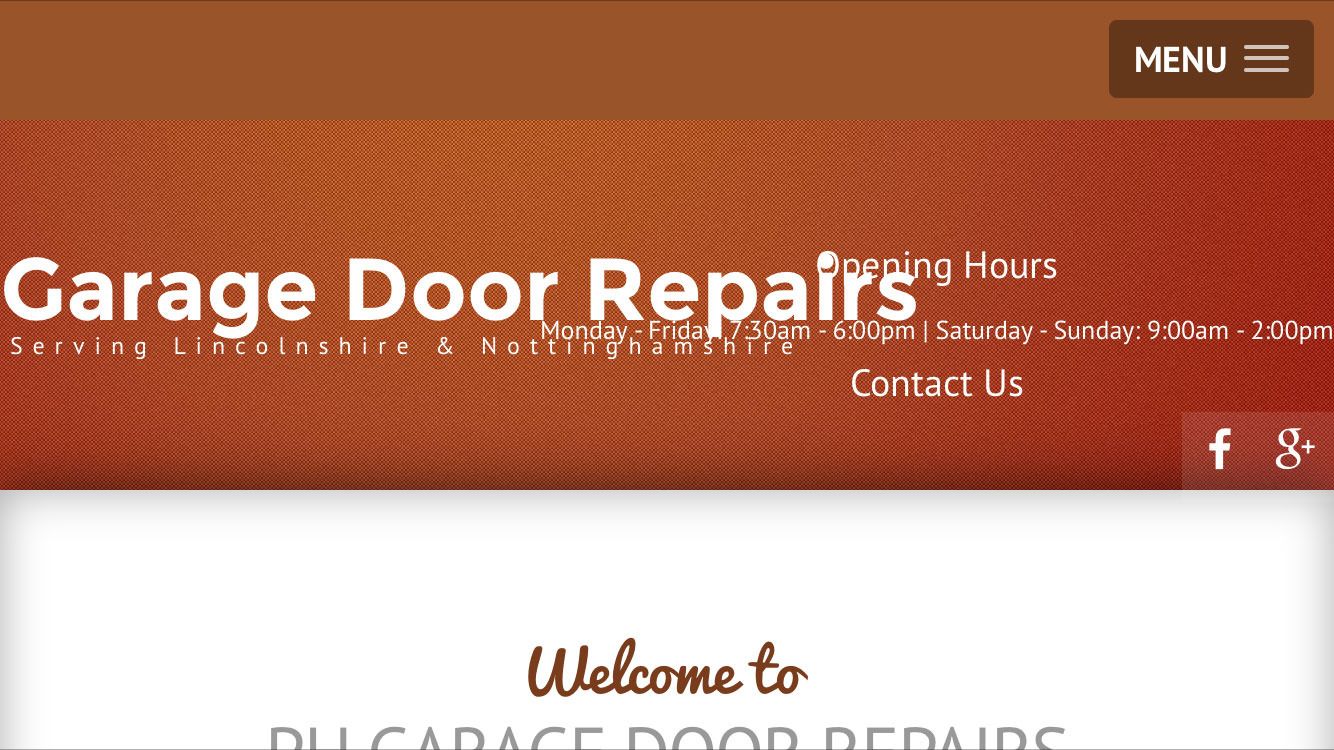
Am using the Creative template for a clients website, but have noticed a slight layout issue when viewing on the iPad and iPhone. I'm using the text based logo from the template options but also stating the company opening hours on the opposite side in the 'header-2' module location.
When on the iPhone or iPad the opening hours are overlapped by the site logo and I assume they should stack on top of each other.
Is this something which can be fixed in the template or can I sort this another way? Different module location maybe?
Website URL to view on the PC is http://www.ph-garagedoorrepairs.co.uk/
Many thanks!