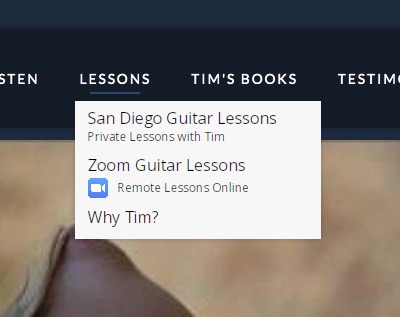
OK, that worked. Here's my full css to get it looking like the screen shot:
.hornav > ul > li > ul > li, .hornav > ul > li ul > li > ul > li {
min-width: 240px;
line-height: 1.5rem;
}
.hornav > ul > li > ul > li > a, .hornav > ul > li ul > li > ul > li > a {
font-size: 1rem;
}
.hornav > ul > li > ul > li > a:after, .hornav > ul > li ul > li > ul > li > a:after {
font-size: 12px;
opacity: 1;
}
.hornav > ul > li img {
margin-top: -3px;
margin-bottom: 1px;
}
.hornav > ul > li > a {
margin: 0 15px;
}
.hornav > ul li {
margin-left: 0;
}
.hornav li.item-1555 .skypemenu {
display: flex;
align-items: center;
gap: 10px;
}
.hornav li.item-1555 {
display: flex;
flex-direction: column;
}
.hornav .skypemenu {
order: 1;
}